Поговорить об архитектуре всегда интересно, в особенности когда ты ее используешь повсеместно во всех своих приложениях. Сейчас очень популярно и модно везде использовать MVVM архитектуру которую я описывал тут буквально недавно.
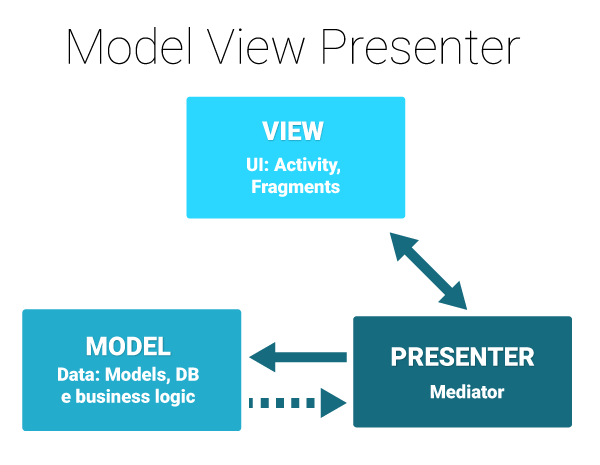
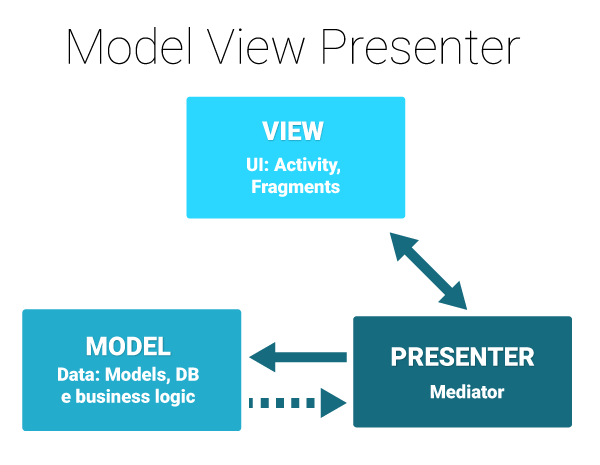
 Сегодня я хочу поговорить про такой паттерн который используется в большинстве современных приложений, который называется MVP, на его замену пришел уже названный ранее MVVM который является более простым и понятным паттерном, но MVP в современной разработке используется везде где можно и нельзя, и так же она имеет применение в мобильной разработке, которую я так сильно люблю.
Сегодня я хочу поговорить про такой паттерн который используется в большинстве современных приложений, который называется MVP, на его замену пришел уже названный ранее MVVM который является более простым и понятным паттерном, но MVP в современной разработке используется везде где можно и нельзя, и так же она имеет применение в мобильной разработке, которую я так сильно люблю.