Купил я значит себе часы на android wear, и думал что они будут полезные мне. На деле совершенно безсмысленная хрень, на деле — фитнес трекер с функцией приема звонков и уведомлений. На них конечно можно еще играть в игры которые адаптированы под маленький экранчик, но это выглядит дико, когда в метро или на улице идет дядька и втыкает в часы на руке. Дико в общем.
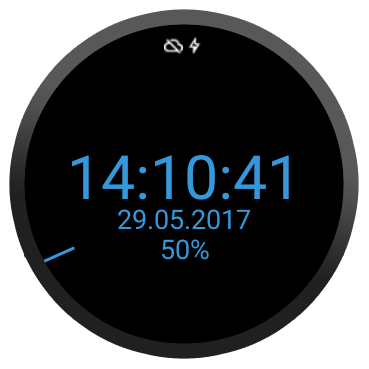
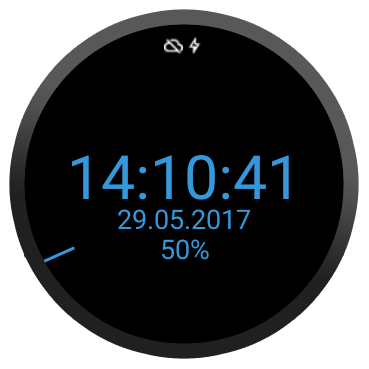
Посмотрев на экраны часов которые предоставленны в google play, я подумал что лучше я буду использовать стандартные циферблаты которые предустановленны в часах. Но потом меня осенило, я же типа программист, я могу сам запедалить себе циферблат который мне будет подходить, ну и в общем я решил попробовать и сделать себе какую-то красоту на часы. Так как у меня вкуса нет вообще, и дизайнер из меня никакой экран я сделал очень простой, ну и тут я вам покажу основные функции. У нас часы будут уметь показывать время, дату и уровень батареи.

Рисовать мы будем с помощью canvas'a, в CanvasWatchFaceService. Для этого вам нужно создать проект специальный для часов. Вам создастся проект в котором у вас будет пример с аналоговыми часами. Стираем все по самое
Теперь у нас есть пустой класс, мы разобьем логику часов на две части, в первой у нас будет вся логика относящаяся к работе часов в фоне, и во второй у нас будет вся отрисовка с помощью canvas'a на экране. Так и понятней и логичней как по мне.
Посмотрев на экраны часов которые предоставленны в google play, я подумал что лучше я буду использовать стандартные циферблаты которые предустановленны в часах. Но потом меня осенило, я же типа программист, я могу сам запедалить себе циферблат который мне будет подходить, ну и в общем я решил попробовать и сделать себе какую-то красоту на часы. Так как у меня вкуса нет вообще, и дизайнер из меня никакой экран я сделал очень простой, ну и тут я вам покажу основные функции. У нас часы будут уметь показывать время, дату и уровень батареи.

Рисовать мы будем с помощью canvas'a, в CanvasWatchFaceService. Для этого вам нужно создать проект специальный для часов. Вам создастся проект в котором у вас будет пример с аналоговыми часами. Стираем все по самое
Теперь у нас есть пустой класс, мы разобьем логику часов на две части, в первой у нас будет вся логика относящаяся к работе часов в фоне, и во второй у нас будет вся отрисовка с помощью canvas'a на экране. Так и понятней и логичней как по мне.