Что-то побудило меня написать статью про эту новую фичу. Погуглив пару секунд я наткнулся на замечательную статью на Medium'e, пример который я привожу тут взят оттуда, только с небольшим моим дополнением, а так по сути это реплика статьи с Medium'a…
Часто бывает когда сталкиваешься с проблемой поворота экрана, данные просто теряются при обновлении активити, и приходится или вызывать снова запрос на получение или сохранять эти данные в onSaveInstanceState().
ViewModel же помогает сохранять инстанс любого объекта который вы имеете, пусть то будет модель какого-то респонса с сервера, или на пример модель в которой хранятся локальные данные для текущей активити. При повороте экрана да и вообще на протяжении всего жизненого цикла приложения данная информация будет жить пока вы не закроете приложение вообще.
В одном из своих проектов столкнулся я с хотелкой заказчика что бы у нас был слайдер с превьюхой под картинкой, ну то есть обычная галерея. Ну я не долго думаючи взял родную галерею и увидел что ее уже не желательно использовать на устройствах, а замены как таковой нет, ну я и решил написать свою вьюху что бы уже не заморачиваться, тем более есть такая великая штука как RecyclerView которая умеет все.
Вот такая вьюха с картинками будет. Она будет уметь по нажатию на айтем отображать его в большом виде, ну там окрашивать выбранный айтем вокруг в синенький цвет, что бы было понятно какой выбран ну и т.д.
Много раз приходилось писать мобильные интернет магазины, в которых пользователь мог зайти, добавить какое-то количество товара в корзину, и потом купить его, отправив список товара на сервер. В моем примере у нас будет только список продукции, и корзина в которой у нас будут храниться выбранные товары.
Вот такой у нас будет мини магазин, в котором у нас будет два экрана. Простенько и красивенько, дак еще и с дизайном :)
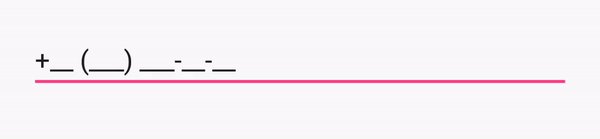
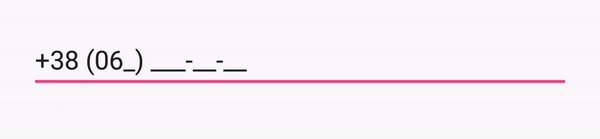
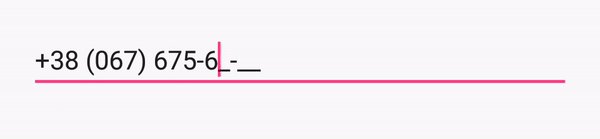
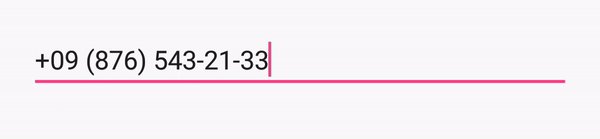
Как-то на одном проекте нужно было сделать формат ввода телефона прям очень жестким, что бы оно не давало пользователю двинуться ни вправо ни влево. Полазив по интернету нашел кучу либ которые умеют красивенько это делать, но ради одной строчки не хотелось подключать целую библиотеку и начал я еще по интернету лазить и набрел на какой-то репозиторий на котором я отрыл прям кусок кода — кастомного EditText который умеет все тоже самое что и либы, только это все в одном файле и его можно редактировать как душе угодно!
В общем результат можно видеть выше, работает просто на ура, и то что нужно для любого проекта где нам нужны жесткие рамки для ввода номера телефона или почты на пример.
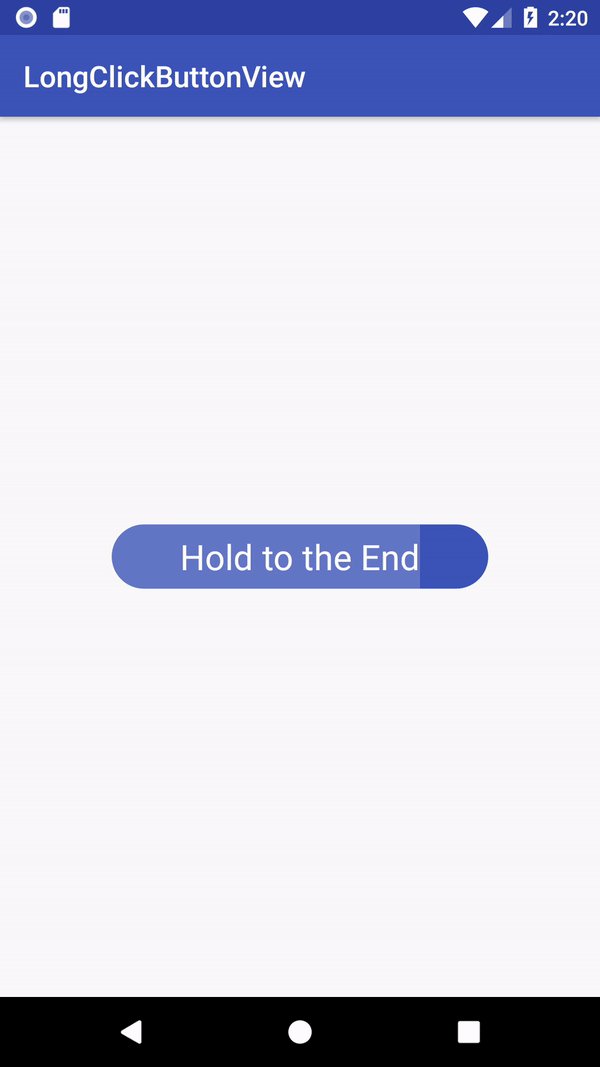
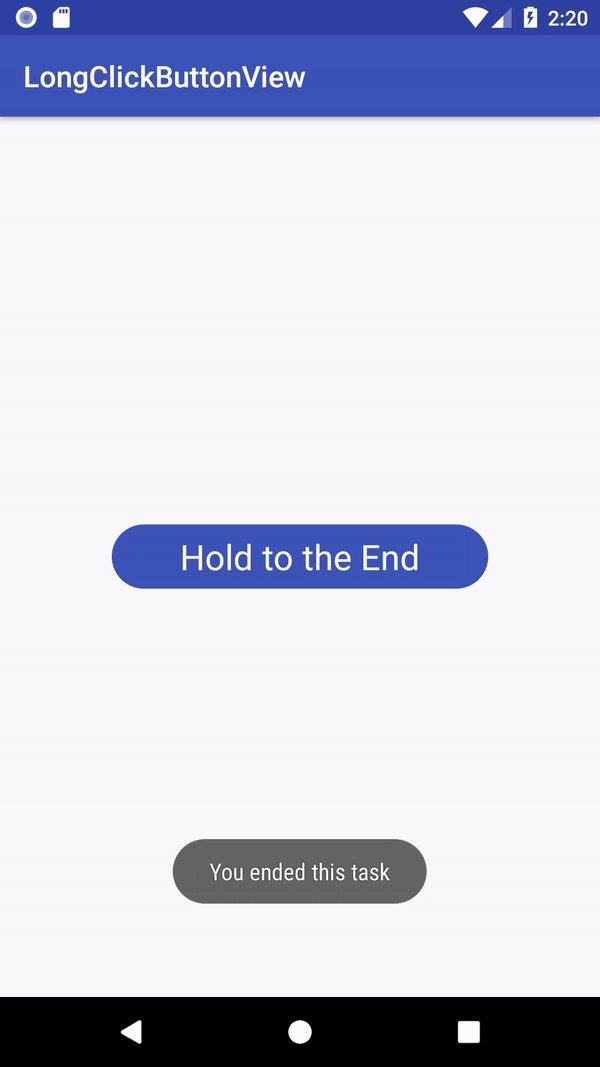
Бывают не тривиальные задания на подобии создания простых вьюх которые расширяют функционал приложения, добавляют какую-то изюминку, так вот в нашем случае у нас будет кнопка по нажатию и удержанию на которую у нас будет происходить заполнение кнопки, а по достижению конца кнопки анимация будет обнуляться, и будет отображаться сообщение о том что мы закончили задание.
Очень давно ничего не писал, как всегда куча проектов и куча времени уходит на работу, но тут выдался свободный часок и я решил написать по быстрому заметку об карусели которую я как-то реализовывал в одном проекте.
Для реализации карусели я использовал готовую библиотеку CarouselView но немного ее изменив.
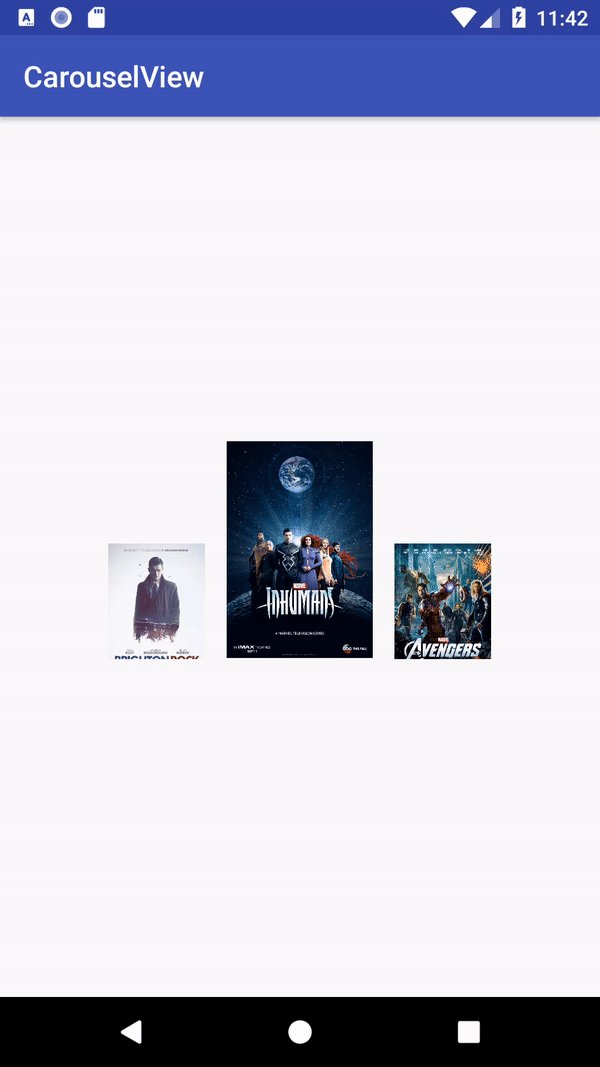
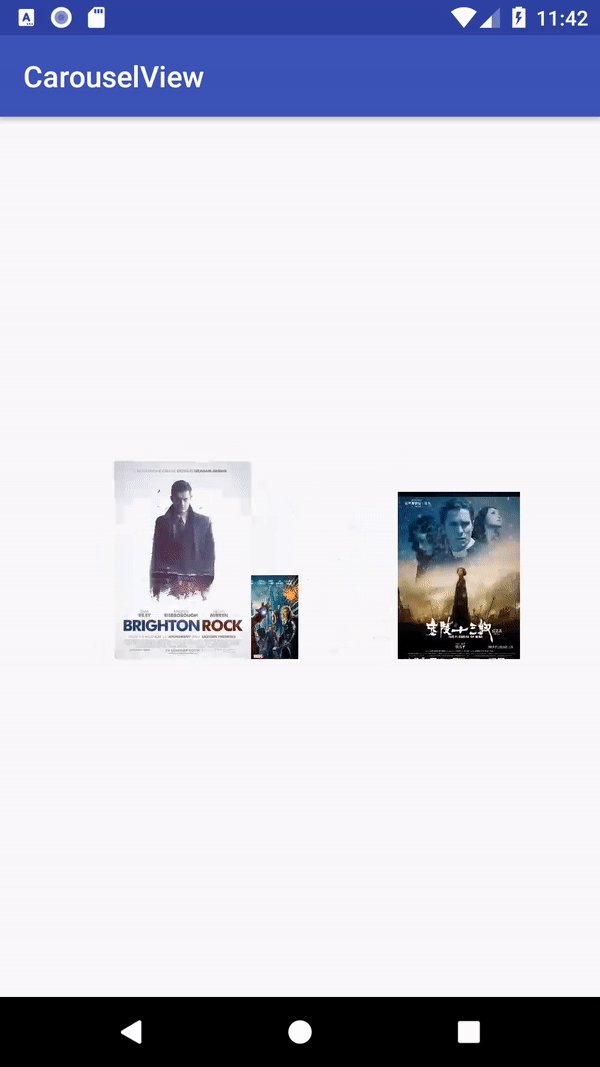
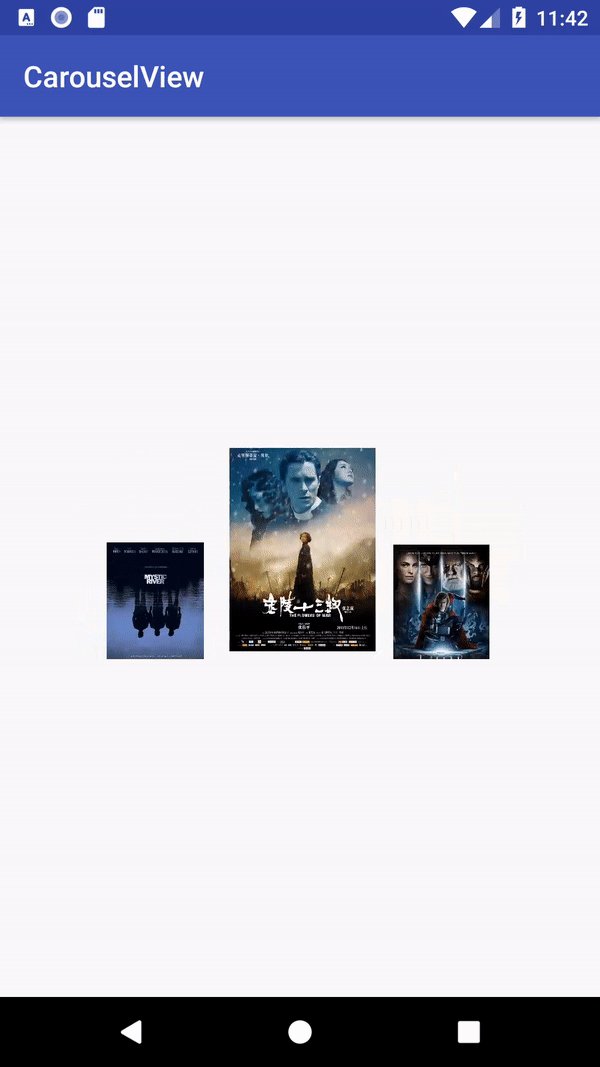
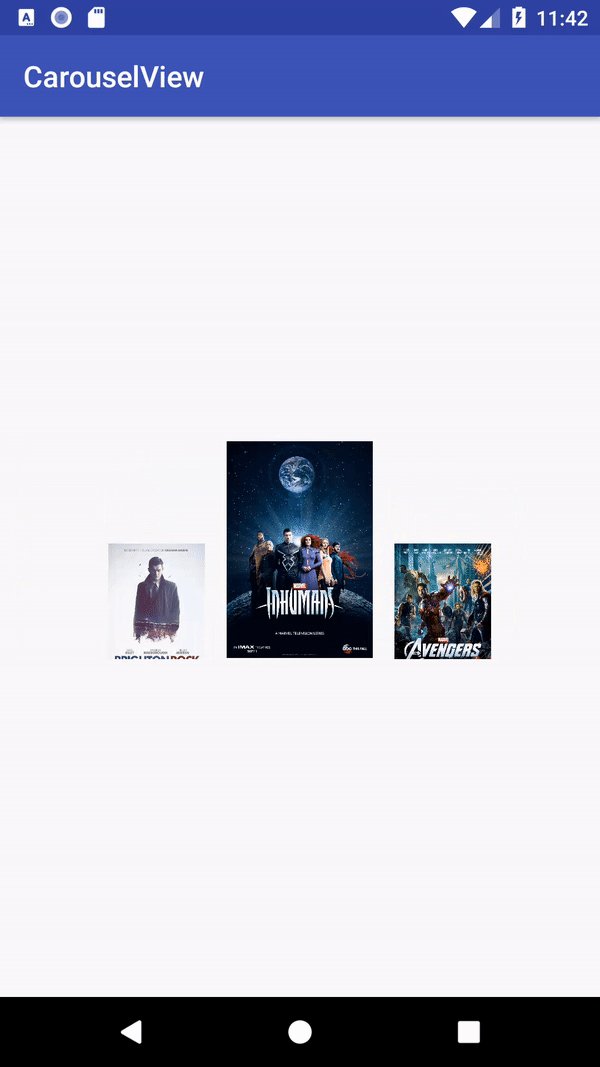
Что бы вы понимали что такое карусель, вот пример того что реализует библиотека которую я использовал для реализации своей
Мне же нужно было что бы карусель работала немного иначе чем она сделанна, мне нужно было что бы главная картинка была большая, а остальные были как бы позади нее.
Наверняка многие сталкивались с такой штукой как рисование на карте, может не в разработке, но в использовании каких либо приложений, их просто куча. Так вот заказчики бывает насмотрятся на такие приложения и потом хотят себе такое же, а ты сидишь такой, не знаешь за что хвататься, а тут еще и эта фича которую ты вообще без понятия как реализовывать. По этому это маленькая заметка будет о том как рисовать радиус на карте, сохранять список выделенных координат и дальше что-то с ними делать, отправлять на сервер, или же расчитывать какие-то параметры, это уже как говорится на выбор разработчика.Все как бы на много проще чем кажется, по сути вся эта статья будет состоять из одного класса, очень не привычно для моего блога, так как я обычно у меня проект если состоит из какого-то кода, то это куча классов и методов которые что-то делают, но сегодня будет не так.
Значит про конвертацию PDF в картинку мы поговорили, а вот про конвертацию PowerPoint слайдов в картинки мы еще не видели. По сути проект такой же как и предыдущий, структуру он будет иметь такую же, я не знаю зачем я пишу отдельную статью, наверно для удобства что бы не мешать колбасу с макаронами. В любом случае я создал два проекта на гитхабе и полезней когда функции разделены для примера в разные проекты, ну мне так кажется.
Написание данной функции такое же как и в предыдущей статье, пришлось выкручиваться так как просмотрщиков ppt файлов особо нет, по этому приходится разделять слайды на картинки и потом собирать их в том же ViewPager. Опять же, в примере я буду получать всего одну картинку, но если захотеть то можно в цикле получать весь список слайдов и потом сохранять их и отображать в ViewPager.
Случается такая фигня что бывает нужно создать читалку pdf файлов, на гитхабе есть в принципе читалки которые позволяют отображать pdf файлы в собственных вьюхах, но они очень медленные и как-то очень громоздкие, обычно все те функции что они имеют по сути и не нужны. Вот в моем случае и понадобилось просто отобразить страницы pdf файла, я решил это сделать в картинках что бы это можно было отображать в виде страниц в view pager.
В этом примере я буду отображать только одну картинку, первую страницу файла, для простоты понимания того как это работает, что бы не нагружать проект лишними элементами.
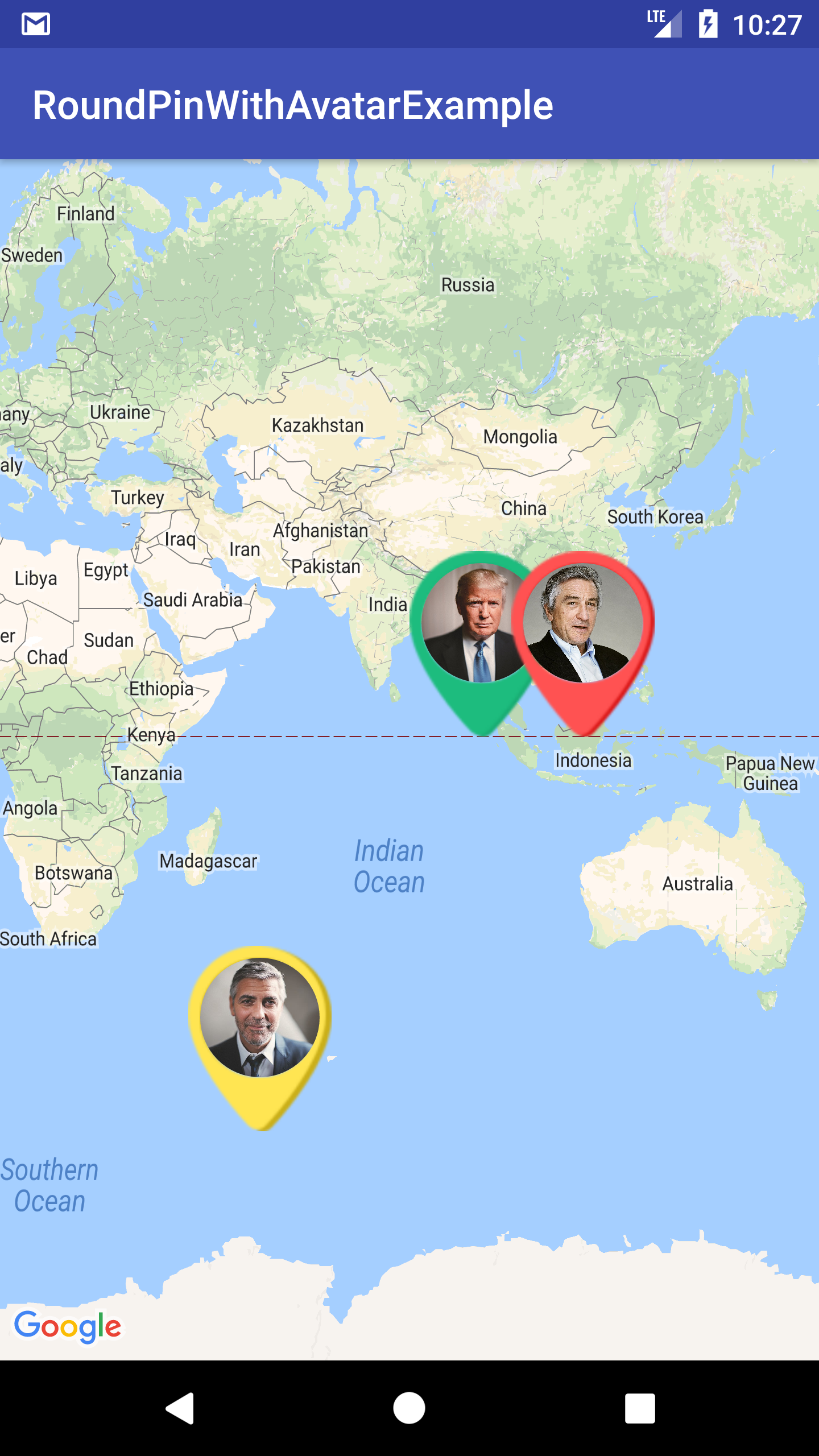
Случается такое что попадается проект в котором приходится изворачиваться с кастомизацией элементов на экране. Сейчас возможности доросли до такого уровня что почти каждый стандартный элемент в андроиде можно переписать под себя, раньше это тоже было возможно, но как-то никто не парился, а теперь настали новые времена, и заказчики под напором дизайнеров хотят все красивей и красивей разного рода вьюхи, бывает что некоторые просто нереално сделать с первого раза. Но это статья не про такой вид вьюх. Сегодня все будет проще, так как нам нужно всего лишь сделать кастомный пин на карте, в котором будет находится фотка человека. Для этого мы создадим кастомную вьюху и в ней проделаем элементарные махинации по рисованию магии на экране.
У нас тут и Джордж Клуни, и Роберт Де Ниро и Дональд Трамп, прям отличная пьянка!