В одном из своих проектов столкнулся я с хотелкой заказчика что бы у нас был слайдер с превьюхой под картинкой, ну то есть обычная галерея. Ну я не долго думаючи взял родную галерею и увидел что ее уже не желательно использовать на устройствах, а замены как таковой нет, ну я и решил написать свою вьюху что бы уже не заморачиваться, тем более есть такая великая штука как RecyclerView которая умеет все.
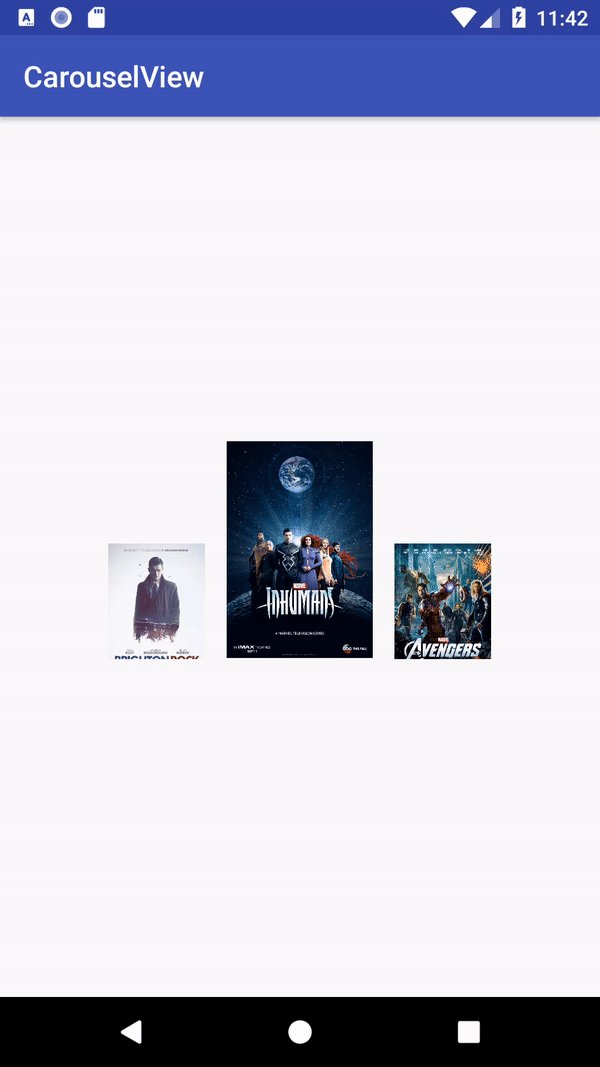
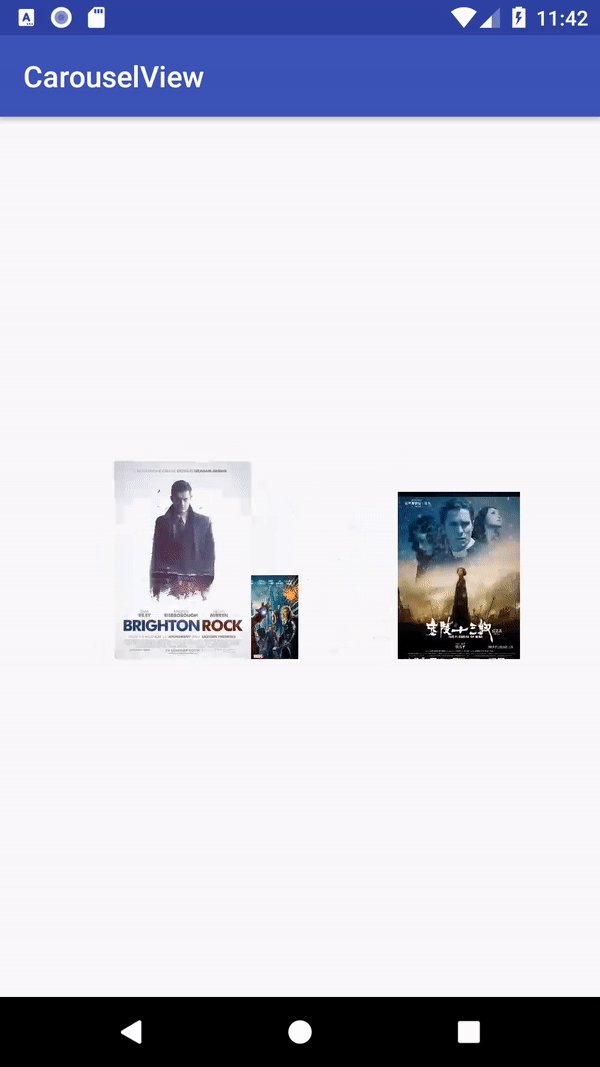
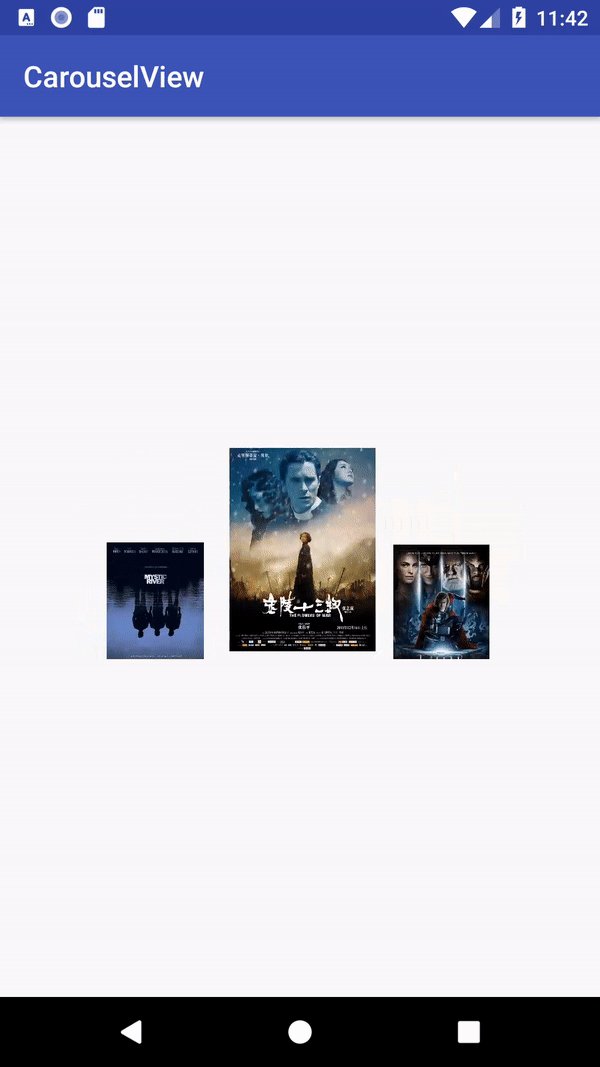
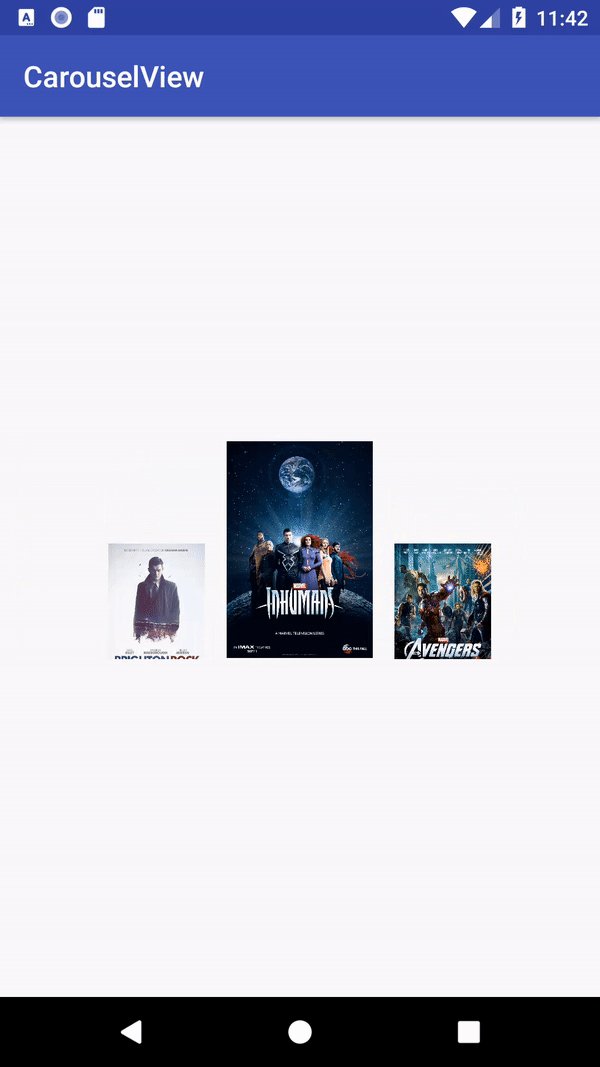
 Вот такая вьюха с картинками будет. Она будет уметь по нажатию на айтем отображать его в большом виде, ну там окрашивать выбранный айтем вокруг в синенький цвет, что бы было понятно какой выбран ну и т.д.
Вот такая вьюха с картинками будет. Она будет уметь по нажатию на айтем отображать его в большом виде, ну там окрашивать выбранный айтем вокруг в синенький цвет, что бы было понятно какой выбран ну и т.д.