Недавно столкнулся с тем что нужно было интегрировать авторизацию и регистрацию через соц сети, если конкретней то через facebook и twitter. Сегодня будет два туториала и два разных проекта, один с авторизацией в Twitter, а второй с авторизацией в Facebook через login button. Но это будут разные посты, очень надеюсь что у меня хватит терпения и нервов на написание ибо меня последнее время все дергают всем от меня что то надо, в общем ниче без меня не могут (:
Я никогда не работал с twitter api и когда я увидел как сложно там у них все описано, и нашел кучу примеров где куча непонятного кода, непонятных обращений к апи, в общем я пришел в шок… У них там вызывается браузер который не всегда возвращает ответ, а чаще вообще выдает ошибку, в общем куча проблем и непонятно чего еще.
В истерике я начал искать библиотеки для того что бы упростить себе жизнь и как-то через библиотеки стучаться к апи, но потом я попал на один хороший туториал в котором все просто описано и простой и понятный код, в общем я вам приведу пример как раз из того туториала, ссылку я найти не смог на него увы, как то я браузер на радостях закрыл как все получилось и все…
Для начала нам надо скачать библиотеку twitter4j которая является родной библиотекой для работы с twitter api. Ее вы можете скачать по этой ссылке.
Закидываем ее в папку libs в проекте и если вы используете Android studio то пишем в файле build.gradle следующее:
dependencies {
...
compile files ('libs/twitter4j-core-4.0.2')
...
}
Если же вы пользуетесь эклипсом то просто добавьте файл в папку libs и все, еклипс сам там с ней разберется.
Дальше вам нужно зарегистрировать ваше приложение в apps twitter.
Вот что вы увидите при входе на сайт, жмем кнопку Create new app.
 После нажатия вы увидите следующее, здесь мы заполняем все поля и соглашаемся с правилами использования апи.
После нажатия вы увидите следующее, здесь мы заполняем все поля и соглашаемся с правилами использования апи.
 После того как вы заполнили все поля, согласились с правилами и нажали далее вы увидите свою сгенерированный ключ и секрет которые вам понадобятся для работы с апи твиттера.
После того как вы заполнили все поля, согласились с правилами и нажали далее вы увидите свою сгенерированный ключ и секрет которые вам понадобятся для работы с апи твиттера.
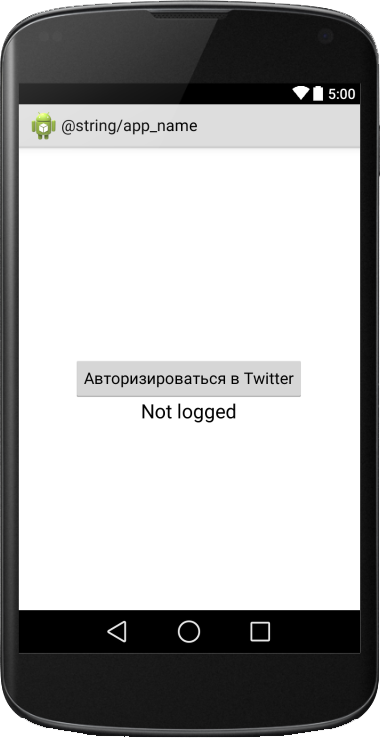
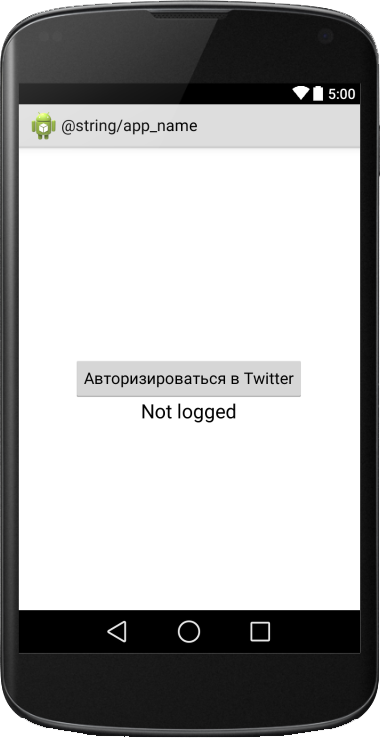
 Теперь переходим к кодингу, так как подготовления у нас уже готовы. Начнем с созданий обычного экрана с кнопкой и текствью в который будем выводить имя человека который авторизировался.
Теперь переходим к кодингу, так как подготовления у нас уже готовы. Начнем с созданий обычного экрана с кнопкой и текствью в который будем выводить имя человека который авторизировался.
 А вот так он будет выглядеть в xml
main.xml
А вот так он будет выглядеть в xml
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Авторизироваться в Twitter"
android:id="@+id/button"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Not logged"
android:id="@+id/textView"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Далее нам нужно создать диалоговое окно с webview в котором мы будем выводить наше окно авторизации, это для того что бы не надо было запускать браузер и возвращаться из него обратно в приложения, так как я выше писал о проблемах которые возникают при такой реализации.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webv"/>
</LinearLayout>
Тут как видите только один webview и все.
Дальше открываем наш MainActivity и вписываем код который будет реализовывать запрос к апи для получения доступа к данным пользователя после авторизации. Для этого нам нужно сперва проинициализировать переменные для работы с апи, прописать все ключи которые мы получили на сайте apps.twitter.com и создать запросы к апи.
Я вставлю сразу всю MainActivity с комментариями как обычно что бы не разбивать код и не путать вас…
MainActivity.java
import android.app.Activity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import twitter4j.Twitter;
import twitter4j.TwitterException;
import twitter4j.TwitterFactory;
import twitter4j.User;
import twitter4j.auth.AccessToken;
import twitter4j.auth.RequestToken;
public class MainActivity extends Activity {
static String TWITTER_CONSUMER_KEY = "ВАШ API KEY";
static String TWITTER_CONSUMER_SECRET = "ВАШ SERCRET";
private Twitter twitter;
private RequestToken requestToken = null;
private AccessToken accessToken;
private String oauth_url,oauth_verifier;
private Dialog auth_dialog;
private WebView web;
private ProgressDialog progress;
private TextView name;
private String nameText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
twitter = new TwitterFactory().getInstance();
twitter.setOAuthConsumer(TWITTER_CONSUMER_KEY, TWITTER_CONSUMER_SECRET);
Button authBtn = (Button) findViewById(R.id.button);
name = (TextView) findViewById(R.id.textView);
authBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new TokenGet().execute();
}
});
}
private class TokenGet extends AsyncTask<String, String, String> {
@Override
protected String doInBackground(String... args) {
try {
requestToken = twitter.getOAuthRequestToken();
oauth_url = requestToken.getAuthorizationURL();
} catch (TwitterException e) {
e.printStackTrace();
}
return oauth_url;
}
@Override
protected void onPostExecute(String oauth_url) {
if(oauth_url != null){
auth_dialog = new Dialog(MainActivity.this);
auth_dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
auth_dialog.setContentView(R.layout.dialog_twitter_auth);
web = (WebView)auth_dialog.findViewById(R.id.webv);
web.getSettings().setJavaScriptEnabled(true);
web.loadUrl(oauth_url);
web.setWebViewClient(new WebViewClient() {
boolean authComplete = false;
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon){
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
if (url.contains("oauth_verifier") && authComplete == false){
authComplete = true;
Uri uri = Uri.parse(url);
oauth_verifier = uri.getQueryParameter("oauth_verifier");
auth_dialog.dismiss();
new AccessTokenGet().execute();
} else if(url.contains("denied")){
auth_dialog.dismiss();
Toast.makeText(getApplicationContext(), "Sorry !, Permission Denied", Toast.LENGTH_SHORT).show();
}
}
});
auth_dialog.show();
auth_dialog.setCancelable(true);
}else{
Toast.makeText(getApplicationContext(), "Sorry !, Network Error or Invalid Credentials", Toast.LENGTH_SHORT).show();
}
}
}
private class AccessTokenGet extends AsyncTask<String, String, Boolean> {
@Override
protected void onPreExecute() {
super.onPreExecute();
progress = new ProgressDialog(MainActivity.this);
progress.setMessage("Fetching Data ...");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);
progress.show();
}
@Override
protected Boolean doInBackground(String... args) {
try {
accessToken = twitter.getOAuthAccessToken(requestToken, oauth_verifier);
User user = twitter.showUser(accessToken.getUserId());
nameText = user.getName();
runOnUiThread(new Runnable(){
@Override
public void run(){
name.setText(nameText);
}
});
} catch (TwitterException e) {
e.printStackTrace();
}
return true;
}
@Override
protected void onPostExecute(Boolean response) {
if(response){
progress.hide();
}
}
}
}
Надеюсь из комментариев понятно что к чему.
Теперь осталось только прописать в манифесте права доступа приложения в интернет и проверку наличия интернета.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
А вот полный вид манифеста, кому нужно.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="dajver.twittersdksample" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="dajver.twittersdksample.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
В итоге по клику на кнопку у вас должно произойти что то примерно следующее:
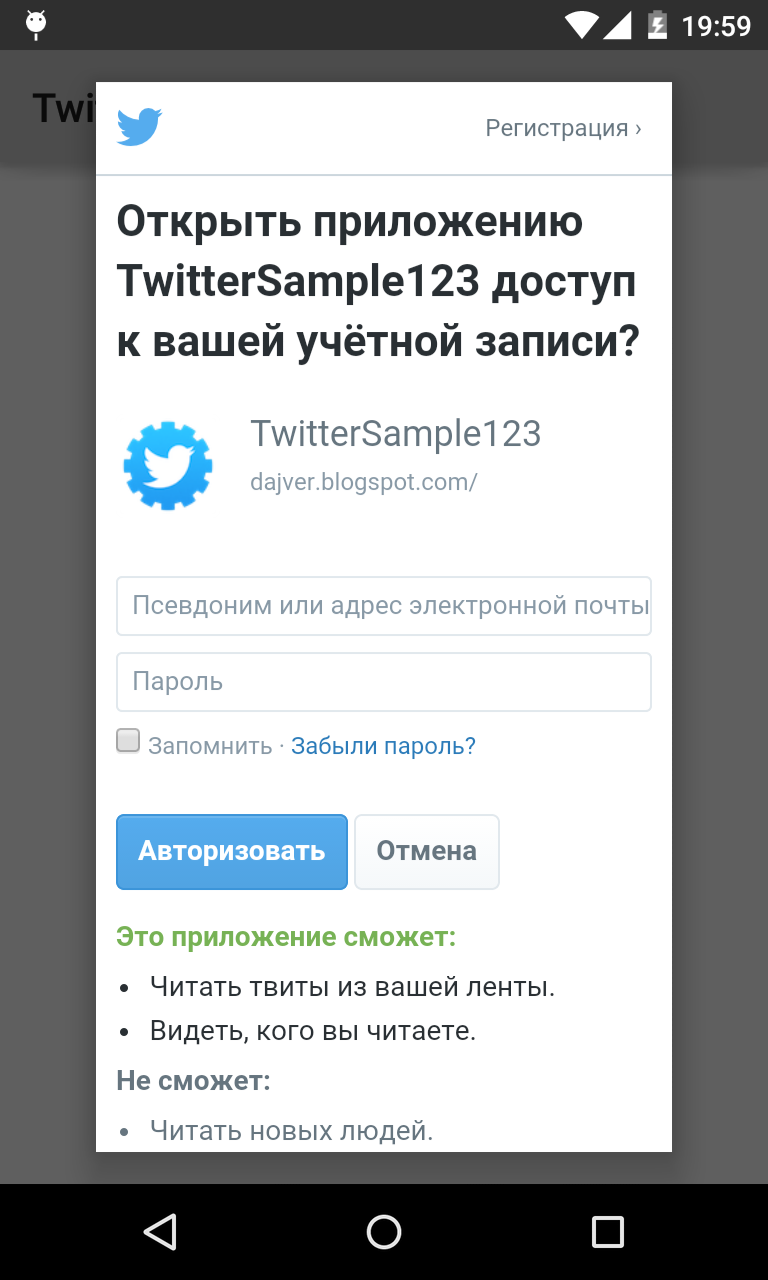
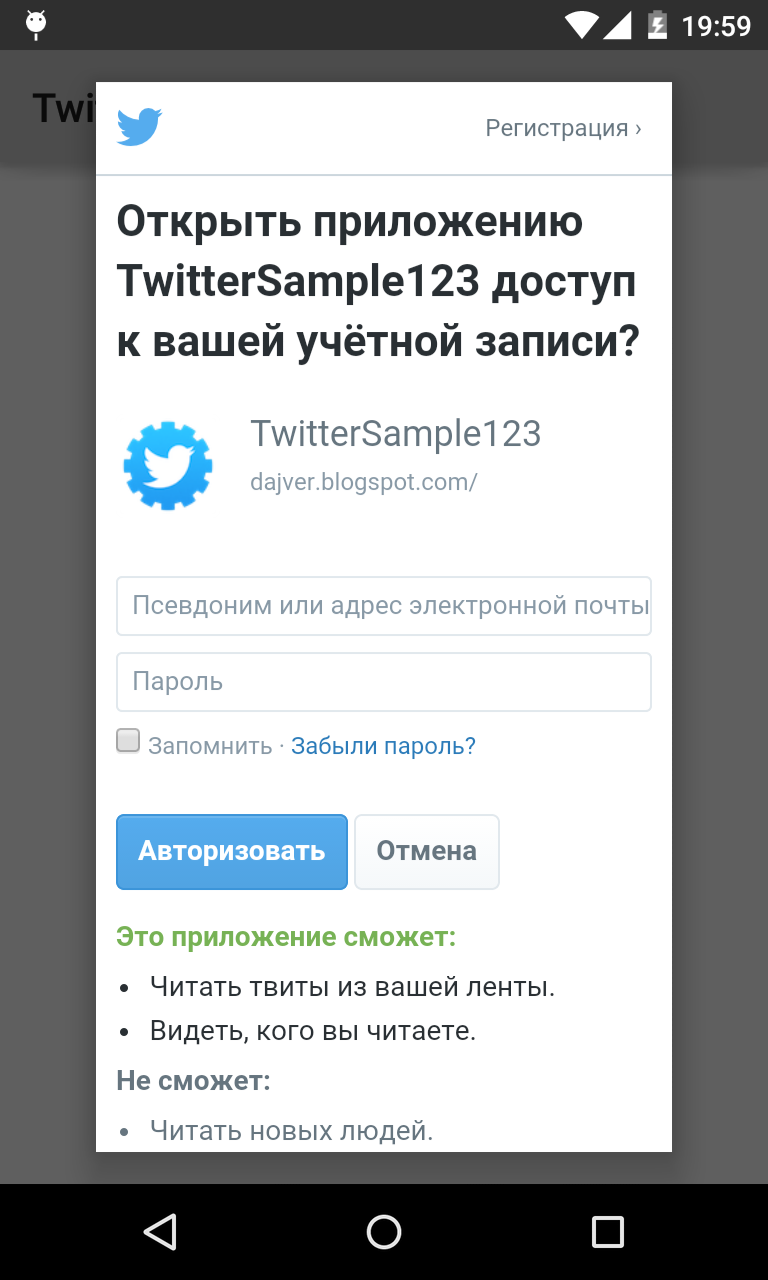
 Ну и дальше после того как вы ввели данные
Ну и дальше после того как вы ввели данные
 Вот и все, теперь ваше приложение интегрировано с Twitter, спасибо за внимание.
Исходники
Вот и все, теперь ваше приложение интегрировано с Twitter, спасибо за внимание.
Исходники
GitHub && DropBox







Комментариев нет:
Отправить комментарий