 Всем привет, я давно ничего не писал, как то не было совсем времени и желания, да и писать было не о чем, были простые типичные задачи. Но вот недавно попался заказ на upwork в котором надо было сделать приложение с кнопкой которая все время должна быть на экране поверх остальных приложений и по клику должно было что то происходить. Что сказать не могу но могу сказать что это было круто и теперь я хочу поделиться реализацией этой функции так как я нашел ее с огромным трудом в интернете.
Всем привет, я давно ничего не писал, как то не было совсем времени и желания, да и писать было не о чем, были простые типичные задачи. Но вот недавно попался заказ на upwork в котором надо было сделать приложение с кнопкой которая все время должна быть на экране поверх остальных приложений и по клику должно было что то происходить. Что сказать не могу но могу сказать что это было круто и теперь я хочу поделиться реализацией этой функции так как я нашел ее с огромным трудом в интернете.
Реализация очень простая, нам нужно создать Service который будет все время отслеживать состояние кнопки, слушать ее евенты и выполнять нужные действия по этим евентам. Так же у нас будет премишен в манифесте на показ этого сервиса поверх всех приложений, но это я опишу в конце когда будет обрисовываться вся картина в целое.
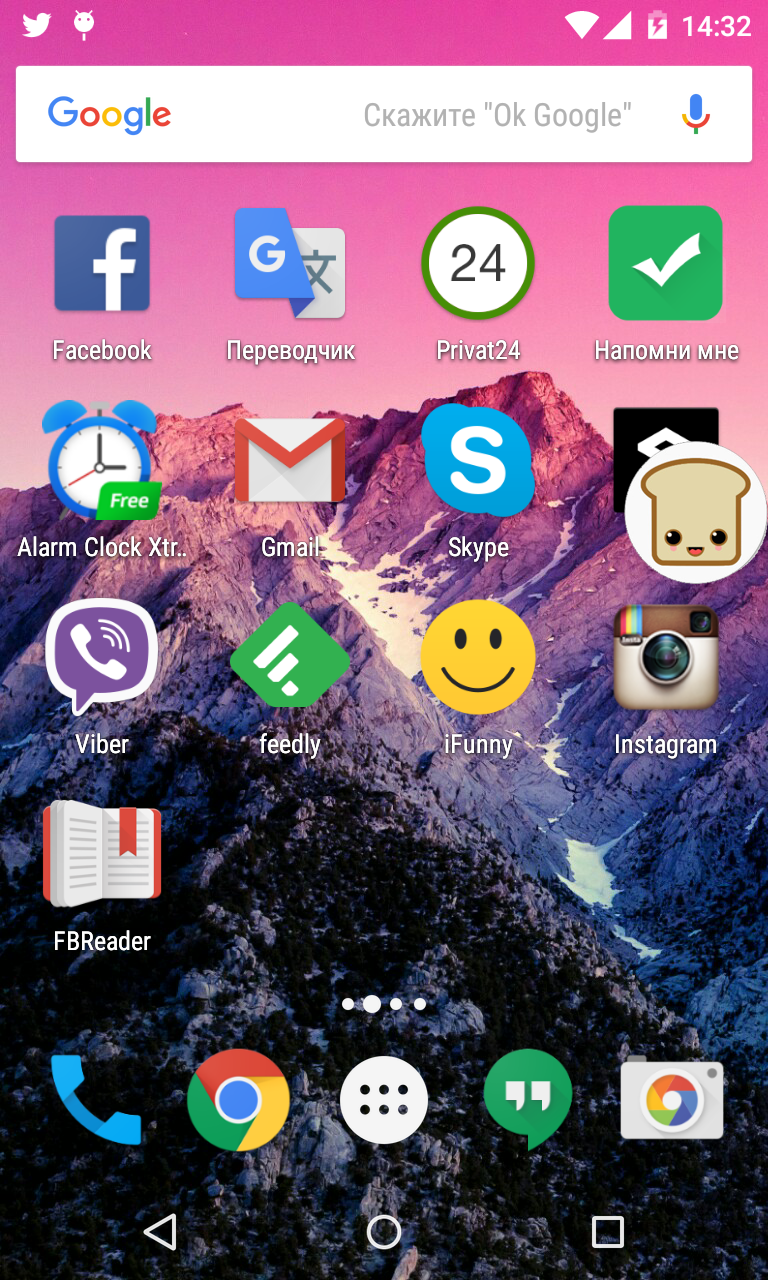
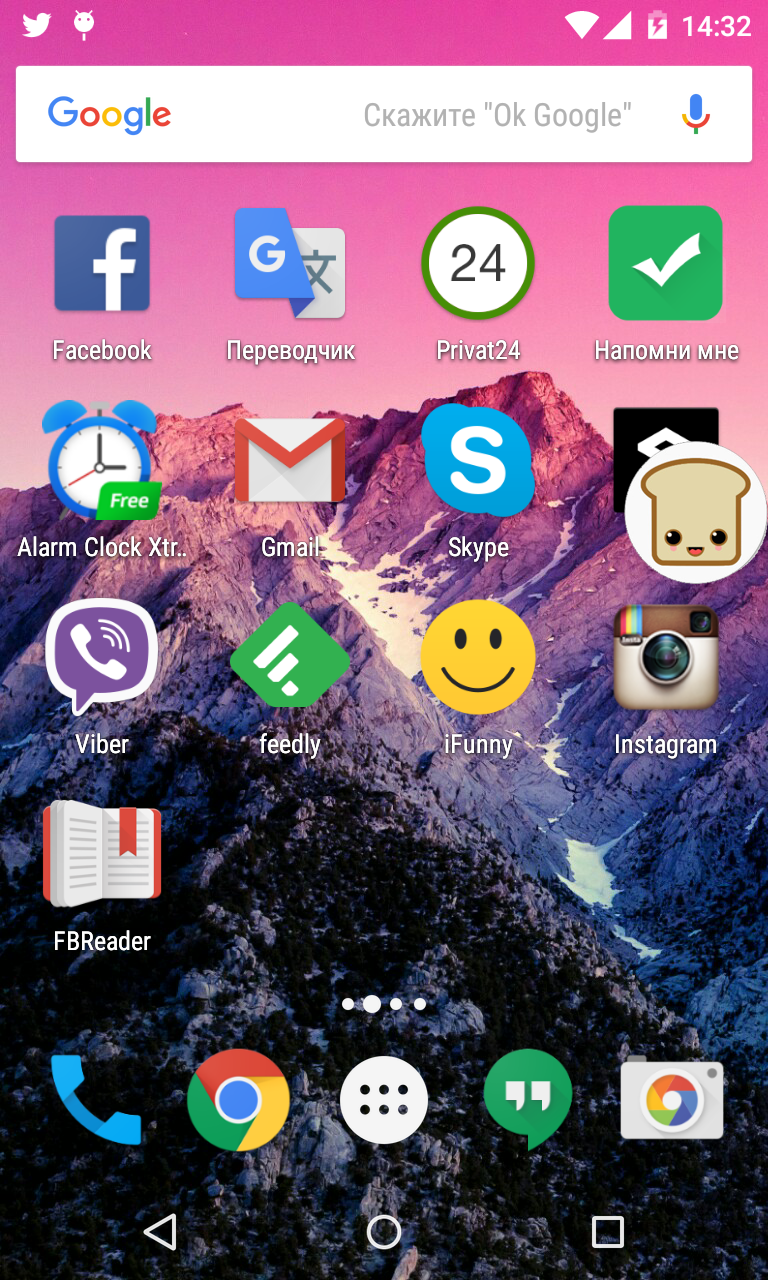
 Вот эта мордашка будет у нас на главном экране, скачайте ее и закиньте в папку mipmap/drawable-xhdpi или просто mipmap/drawable, кому как угодно. Но лучше конечно добавить ее именно в xhdpi тогда сохранятся нужные размеры картинки и не будет такого что на одном экране она большая на другом маленькая. Размер картинки 144х144px.
Вот эта мордашка будет у нас на главном экране, скачайте ее и закиньте в папку mipmap/drawable-xhdpi или просто mipmap/drawable, кому как угодно. Но лучше конечно добавить ее именно в xhdpi тогда сохранятся нужные размеры картинки и не будет такого что на одном экране она большая на другом маленькая. Размер картинки 144х144px.
У нас будет всего лишь два класса, первый класс это наш сервис, а второй это наша активити которая будет запускать и выключать эту кнопку. По клику на нашу сервис-кнопку будет показываться тост с уведомлением что она была кликнута. Все будет очень просто.
Для начала давайте создадим сервис который будет запускать нашу кнопку и ни за что в жизни ее не прятать. Сделаем его сразу со всеми функциями что бы не путаться.
FloatButtonService.java
import android.app.Service;
import android.content.Intent;
import android.graphics.PixelFormat;
import android.os.IBinder;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.Toast;
public class FloatButtonService extends Service {
private WindowManager windowManager;
private ImageView chatHead;
private WindowManager.LayoutParams params;
@Override
public void onCreate() {
super.onCreate();
windowManager = (WindowManager) getSystemService(WINDOW_SERVICE);
chatHead = new ImageView(this);
chatHead.setImageResource(R.mipmap.face1);
params= new WindowManager.LayoutParams(
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.TYPE_PHONE,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,
PixelFormat.TRANSLUCENT);
params.gravity = Gravity.TOP | Gravity.LEFT;
params.x = 0;
params.y = 100;
chatHead.setOnTouchListener(new View.OnTouchListener() {
private int initialX;
private int initialY;
private float initialTouchX;
private float initialTouchY;
private boolean shouldClick;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
shouldClick = true;
initialX = params.x;
initialY = params.y;
initialTouchX = event.getRawX();
initialTouchY = event.getRawY();
return true;
case MotionEvent.ACTION_UP:
if(shouldClick)
Toast.makeText(getApplicationContext(), "Клик по тосту случился!", Toast.LENGTH_LONG).show();
return true;
case MotionEvent.ACTION_MOVE:
shouldClick = false;
params.x = initialX
+ (int) (event.getRawX() - initialTouchX);
params.y = initialY
+ (int) (event.getRawY() - initialTouchY);
windowManager.updateViewLayout(chatHead, params);
return true;
}
return false;
}
});
windowManager.addView(chatHead, params);
}
@Override
public void onDestroy() {
super.onDestroy();
if (chatHead != null)
windowManager.removeView(chatHead);
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
}
Суть этого сервиса подразумевает Service который контролирует View который прицеплен к WindowManager. Как вы знаете Activity является экземпляром объекта WindowManager, как и диалоги и остальные объекты в android. Window распознает разные события, типа onTouch, onClick и другие для этого мы и целпяем наши View к этому объекту (WindowManager).
Далее нам надо создать Activity которая будет включать и выключать наш сервис. Это очень просто как по мне так что ничего особенного там не будет.
Сперва будет разметка с двумя кнопками.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.chatheads.MainActivity" >
<Button
android:id="@+id/startService"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="27dp"
android:text="start service" />
<Button
android:id="@+id/stopService"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/startService"
android:layout_below="@+id/startService"
android:layout_marginTop="39dp"
android:text="stop service" />
</RelativeLayout>
А дальше просто цепляем к этим кнопкам события для включения и выключения сервиса.
MainActivity.java
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button startService,stopService;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
startService = (Button) findViewById(R.id.startService);
stopService = (Button) findViewById(R.id.stopService);
startService.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startService(new Intent(getApplication(), FloatButtonService.class));
}
});
stopService.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
stopService(new Intent(getApplication(), FloatButtonService.class));
}
});
}
}
Ну а в заключении нужно сделать одну великую вещь которую я написал в самом начале. Добавить разрешение на отображение нашего сервиса поверх всех приложений в AndroidManifest.
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
Полностью манифест должен выглядеть вот так:
AndoridManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="style.messenger.button.floating.com.floatwindowbutton" >
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<service android:name=".FloatButtonService" >
</service>
</application>
</manifest>
Вот собственно и все. Дальше можете смело запускать проект и смотреть что у вас скомплиировалось. Проект я создавал в Android Studio по этому желательно конечно импортировать проект в нее, или создавать файлы по примеру просто не импортируя ничего никуда.
Исходники:
 Всем привет, я давно ничего не писал, как то не было совсем времени и желания, да и писать было не о чем, были простые типичные задачи. Но вот недавно попался заказ на upwork в котором надо было сделать приложение с кнопкой которая все время должна быть на экране поверх остальных приложений и по клику должно было что то происходить. Что сказать не могу но могу сказать что это было круто и теперь я хочу поделиться реализацией этой функции так как я нашел ее с огромным трудом в интернете.
Всем привет, я давно ничего не писал, как то не было совсем времени и желания, да и писать было не о чем, были простые типичные задачи. Но вот недавно попался заказ на upwork в котором надо было сделать приложение с кнопкой которая все время должна быть на экране поверх остальных приложений и по клику должно было что то происходить. Что сказать не могу но могу сказать что это было круто и теперь я хочу поделиться реализацией этой функции так как я нашел ее с огромным трудом в интернете. Вот эта мордашка будет у нас на главном экране, скачайте ее и закиньте в папку mipmap/drawable-xhdpi или просто mipmap/drawable, кому как угодно. Но лучше конечно добавить ее именно в xhdpi тогда сохранятся нужные размеры картинки и не будет такого что на одном экране она большая на другом маленькая. Размер картинки 144х144px.
Вот эта мордашка будет у нас на главном экране, скачайте ее и закиньте в папку mipmap/drawable-xhdpi или просто mipmap/drawable, кому как угодно. Но лучше конечно добавить ее именно в xhdpi тогда сохранятся нужные размеры картинки и не будет такого что на одном экране она большая на другом маленькая. Размер картинки 144х144px.
не работает на андроид 9
ОтветитьУдалитьстатья за 15 год, чтобы работало в 19 году нужно сделать пару правок и заработает даже на андроид 9
УдалитьНу и как же это сделать?
УдалитьДля начала в MainActivity заведите переменную public static int ACTION_MANAGE_OVERLAY_PERMISSION_REQUEST_CODE= 5469;
УдалитьЗатем добавьте функцию проверки разрешений
private void checkPermission() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, ACTION_MANAGE_OVERLAY_PERMISSION_REQUEST_CODE);
}
}
}
и сделайте её вызов в onCreate, например, после setContentView(R.layout.activity_main);
А в классе FloatButtonService, когда задаем параметры менеджеру окон, добавьте проверку на версию SDK
int LAYOUT_FLAG;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
LAYOUT_FLAG = WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY;
} else {
LAYOUT_FLAG = WindowManager.LayoutParams.TYPE_PHONE;
}
params = new WindowManager.LayoutParams(
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT,
LAYOUT_FLAG,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,
PixelFormat.TRANSLUCENT);
Будет работать и на Android 9