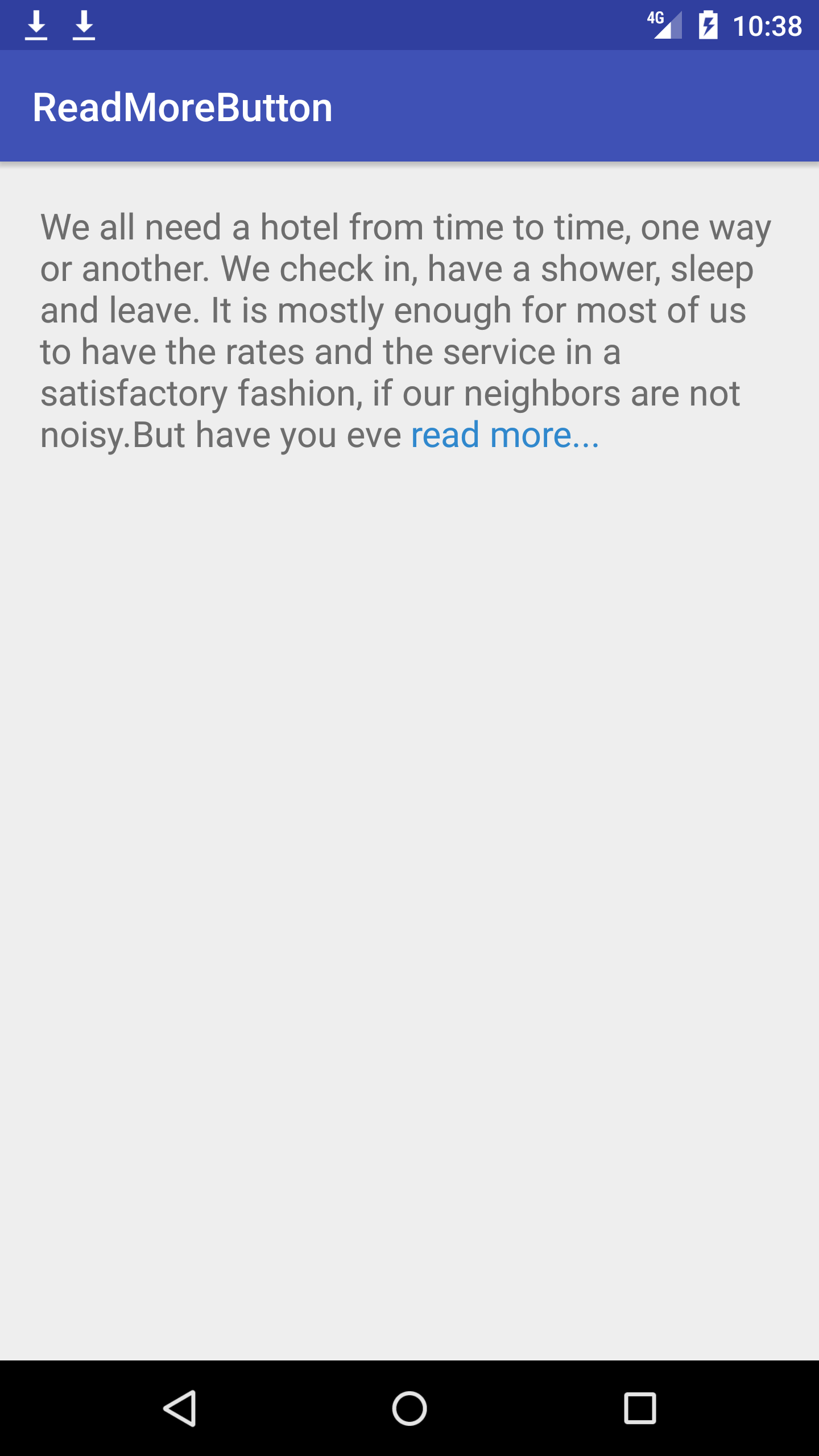
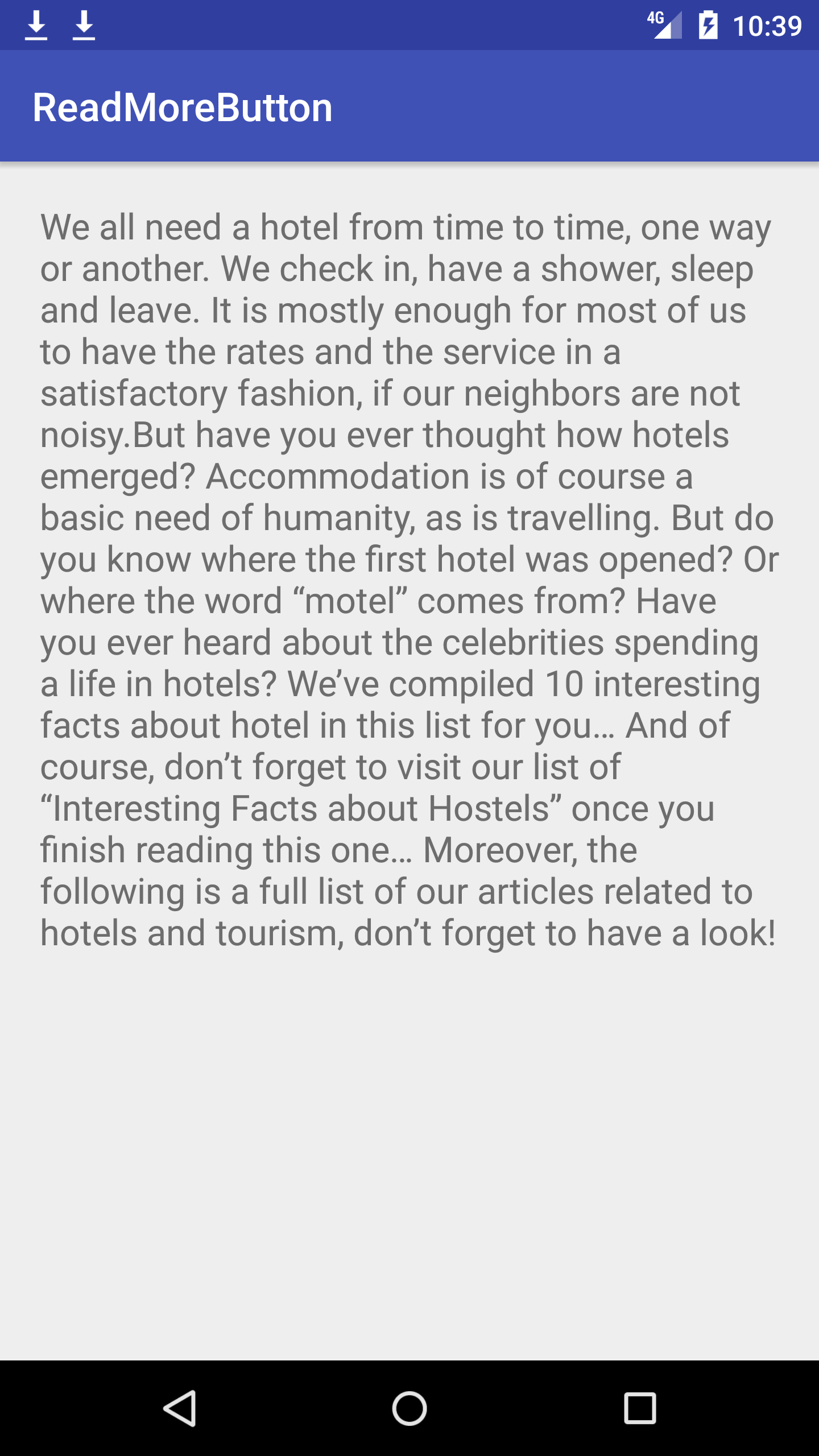
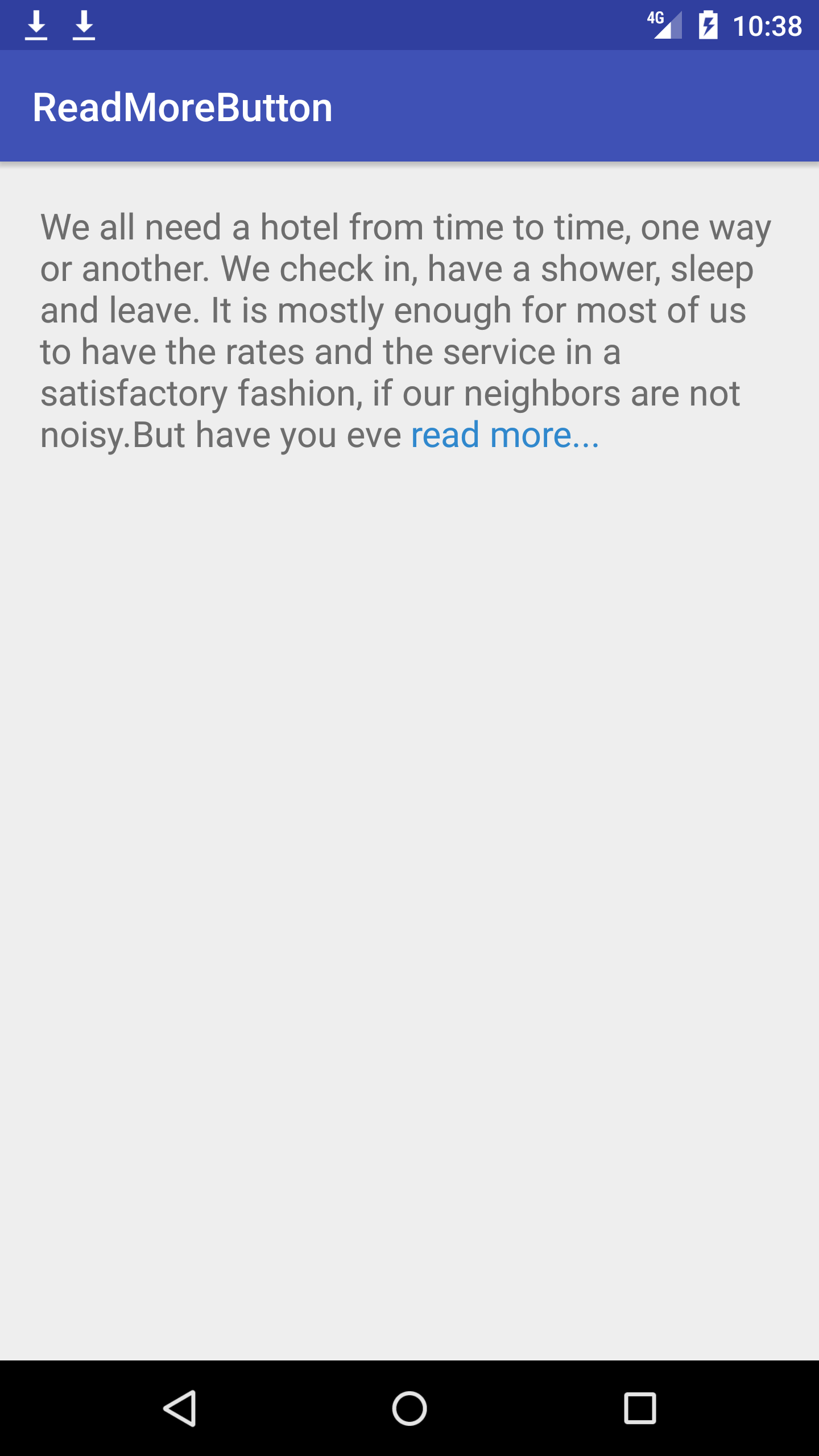
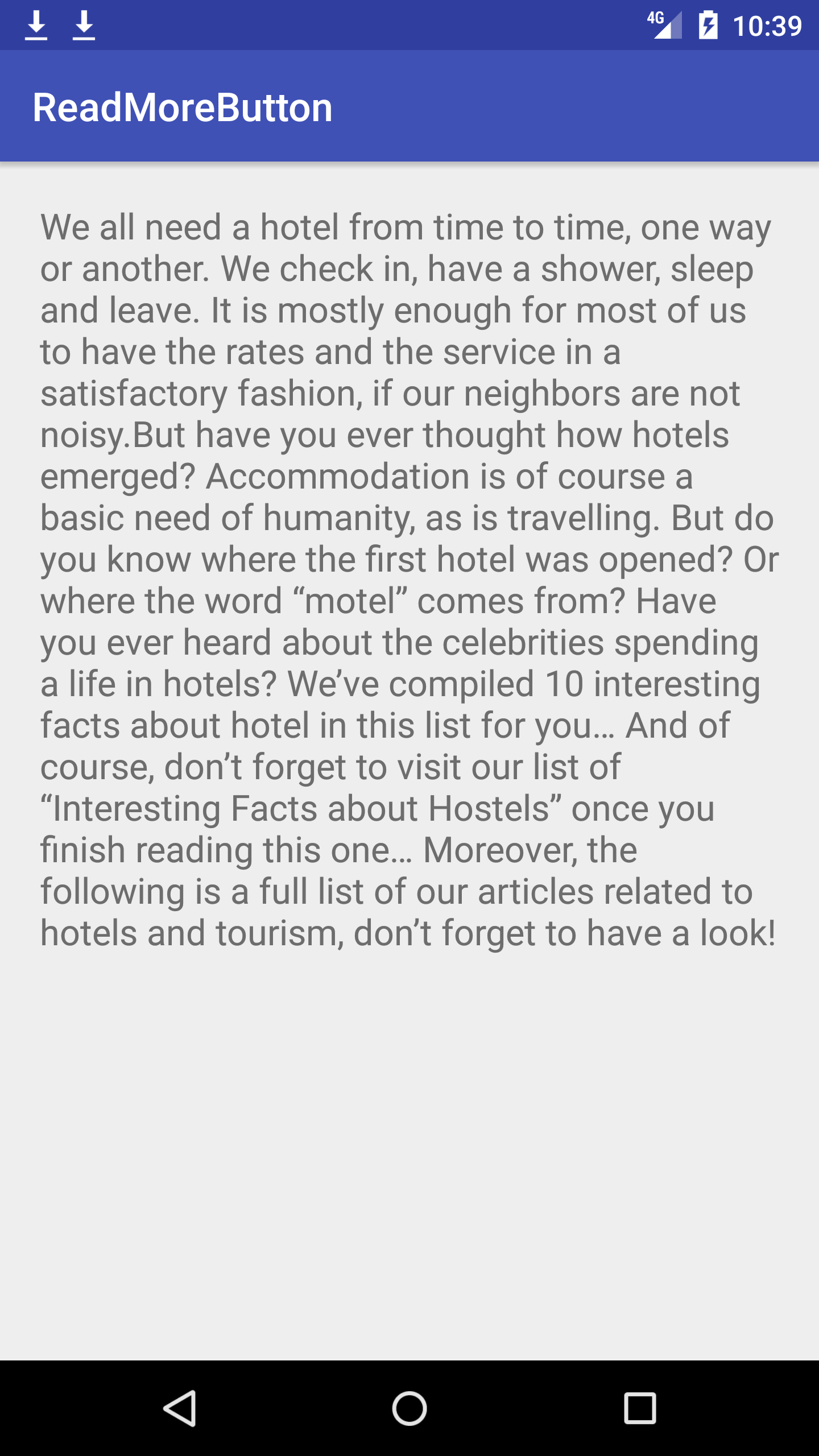
Недавно встала задача сделать кнопку read more на одном экране в проекте, погуглив нашел несколько вариантов и выбрал для себя тот который мне подходит, решил записать сюда что бы не забыть что у меня он такой есть :) Задача очень простая, у нас есть текствью с текстом, мы хотим что бы наш код резал текст на допустим 5 строк и по нажатию на текствью у нас оно разворачивается и показывает весь текст. Задача довольно простая, по этому давайте быстрей реализуем ее. Я сразу приведу скриншоты что бы вы понимали как это будет выглядеть.


Для того что бы нам достигнуть такого эфекта, нам нужно создать кастомную текствьюху и просто ее использовать вместо стандартной, что я собственно и сделал. У нас есть текствью и в нем мы будем резать и отображать сразу за обрезанным текстом текст «read more...».
Для начала нам нужно создать файлик attrs, в нем у нас будет одна установка на количество строк которые мы будем резать наш текст.
attrs.xml
А дальше напишем наш кастомный класс.
ExpandableTextView.java
Что же у нас тут происходит? А все очень просто, у нас есть переменная ELLIPSIS, как по ней видно у нас там html код, он у нас будет вставляться сразу после текста который мы обрежем. Дальше в конструкторе у нас идет настройка дефолтных настроек по обрезке текста — сколько нам его надо будет обрезать.
Потом идет метод setText() который сетит текст в html как видно из кода в этом методе.
Далее getDisplayableText() в котором мы проверяем резать нам текст или нет который мы щас будет отображать, если trim = true то отображаем обрезанный, если нет то оригинальный.
Потом идет стандартный метод setText() который мы заоверрайдили и в нем сетапим все нужные нам данные, а это текст и обрезанный текст, у нас еще есть буфер тайп, но он нужен потому что переопределить обычный setText() не получится, нужен еще какой-то параметер для этого.
В getTrimmedText() мы режем текст в нужном нам количестве.
По onClick() — тут я думаю понятно что происходит :) По клику делаем или тру или фолс переменную trim и вызываем setText() что бы обновить текст.
setTrimLength() — метод который мы вызываем для установки количества строк в длинном тексте.
Ну и метод getHeight() у нас для расчета количества строк.
Как же это все нам использовать? Да очень просто, создаем в activity_main обычную текствью, только переименовываем ее на наш ExpandableTextView, и все, считайте что все уже готово, останется только проинициализировать все это потом в месте где вы ходите ее использовать, ну в общем, смотрите.
activity_main.xml
А дальше в нашем классе где мы вставили этот текствью мы прописываем текст который мы хотим что бы оно подрезало и количество строк на которые мы хотим что бы оно отрезало и вставило «read more...».
MainActivity.java
Ну и текст у меня был в стринг файле, по сути это не важно это я сделал просто для красоты, но его я тоже приведу.
string.xml
И вот собственно и все. Вот такая вот простая шняжка, выглядит красиво, работает так как и задумывалось, в общем красотень. :) Надеюсь кому-то это будет полезно, а не только мне. :)
Исходники:
GitHub


Для того что бы нам достигнуть такого эфекта, нам нужно создать кастомную текствьюху и просто ее использовать вместо стандартной, что я собственно и сделал. У нас есть текствью и в нем мы будем резать и отображать сразу за обрезанным текстом текст «read more...».
Для начала нам нужно создать файлик attrs, в нем у нас будет одна установка на количество строк которые мы будем резать наш текст.
attrs.xml
А дальше напишем наш кастомный класс.
ExpandableTextView.java
Что же у нас тут происходит? А все очень просто, у нас есть переменная ELLIPSIS, как по ней видно у нас там html код, он у нас будет вставляться сразу после текста который мы обрежем. Дальше в конструкторе у нас идет настройка дефолтных настроек по обрезке текста — сколько нам его надо будет обрезать.
Потом идет метод setText() который сетит текст в html как видно из кода в этом методе.
Далее getDisplayableText() в котором мы проверяем резать нам текст или нет который мы щас будет отображать, если trim = true то отображаем обрезанный, если нет то оригинальный.
Потом идет стандартный метод setText() который мы заоверрайдили и в нем сетапим все нужные нам данные, а это текст и обрезанный текст, у нас еще есть буфер тайп, но он нужен потому что переопределить обычный setText() не получится, нужен еще какой-то параметер для этого.
В getTrimmedText() мы режем текст в нужном нам количестве.
По onClick() — тут я думаю понятно что происходит :) По клику делаем или тру или фолс переменную trim и вызываем setText() что бы обновить текст.
setTrimLength() — метод который мы вызываем для установки количества строк в длинном тексте.
Ну и метод getHeight() у нас для расчета количества строк.
Как же это все нам использовать? Да очень просто, создаем в activity_main обычную текствью, только переименовываем ее на наш ExpandableTextView, и все, считайте что все уже готово, останется только проинициализировать все это потом в месте где вы ходите ее использовать, ну в общем, смотрите.
activity_main.xml
А дальше в нашем классе где мы вставили этот текствью мы прописываем текст который мы хотим что бы оно подрезало и количество строк на которые мы хотим что бы оно отрезало и вставило «read more...».
MainActivity.java
Ну и текст у меня был в стринг файле, по сути это не важно это я сделал просто для красоты, но его я тоже приведу.
string.xml
И вот собственно и все. Вот такая вот простая шняжка, выглядит красиво, работает так как и задумывалось, в общем красотень. :) Надеюсь кому-то это будет полезно, а не только мне. :)
Исходники:
GitHub
Комментариев нет:
Отправить комментарий