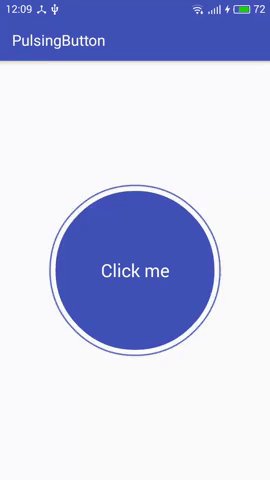
Бывает, заказчики хотят чего-то уникального, чего нету у других, в основном это касается или каких-то кнопок или текствьюх или чего-то стандартного в не стандартной оболочке. Вот и мне как-то довелось с таким встретиться. Заказчик захотел что бы кнопка пульсировала для привлечения внимания и имела ripple эффект во время клика, в принципе ничего такое, это уже есть реализованное в множественном виде, но именно так как он хотел я не нашел, да и тогда когда я это делал еще небыло особо делать популярно такие кнопки в приложениях.

У меня уже были наработки в этой сфере, я делал когда то кнопку у которой волны расходились как на воде по периметру круглой кнопки. Но это было не совсем то, по этому пришлось немного вспомнить математику и покрутить извилинами.
Кнопка будет состоять у нас из двух вьюх — PulsingButtonBackground и PulsingButtonTextView и одной объеденяющей эти две вьюхи вьюхой — PulsingButtonView, ее мы будем использовать как кнопку собственно в активити.
По традиции будем использовать ButterKnife в проекте, так что советую добавить две строчки как написано тут в секции Download в app/build.gradle в секцию dependencies, у меня она выглядит вот так:
app/build.gradle
Дальше мы начнем с фона, то есть с PulsingButtonBackground в которой у нас будет код пульсирования самой кнопки, тоненького фона как на фоне, и еще после нажатия у нас будет появляться ripple эффект.
PulsingButtonBackground.java
И так что же у нас тут по порядку.
В шапке класса мы задали кучу переменных, переменные которые являются объектами Paint у нас будут использоваться для задавания стиля той или иной части кнопки. Переменные solidMultiplier и strokeMultiplier мы будем использовать для создания эффекта движения кнопки, слоя с тонкими гранями и слоя с основной кнопкой. Все остальные переменные мы будем использовать для создания ripple эффекта, а это скорость, радиус и т.д. Еще чуть ниже мы проинициализировали Handler, он нам понадобится для создания анимации нажатия на кнопку и ripple эффекта.
Дальше у нас идут конструкторы в которых мы вызываем метод инициализации наши Paint переменных, задаем толщину линий, цвет, прозрачность и тип.
Дальше у нас идет метод getAnimator() который создает объект AnimatorSet с колбеком который вызывает метод который «обнуляет» все параметры, это мы делаем для того что бы у нас анимация циклилась и проигрывалась бесконечно.
Ниже идет метод resetAnimatedValues() который мы вызываем для обнуления анимации что бы она начинала играть с начала.
Еще ниже идет метод getSolidAnimator() который мы используем для создания анимации для главного круга который у нас является кнопкой с залитым фоном. В нем мы задаем продолжительность проигрывания анимации, колбеки в которых у нас обновляется анимация и т.д.
Чуть ниже у нас идет лисенер в котором мы обновляем анимацию с нужной продолжительностью которую мы задали в методе вышел.
То же самое у нас в методах getStrokeAnimator(), getStrokeAlphaAnimator() и getRefreshAnimator и с их колбеками, они повторяют почти те же самые функции просто немного с разными параметрами.
А вот дальше начинается интересное, у нас есть метод onDraw() который мы используем для отрисовки всех элементов. В начале этого класса мы проводим нетривиальные математические операции для выведения нужных нам параметров для рисования кнопки и обводки для нее, плюс тут же мы просчитываем пульс анимации умножая halfWidth на strokeMultiplier для получения высоты нашего круга который будет обрамлять наш основной круг кнопки.
Дальше мы расчитываем радиус нашего круга судя из высоты и ширины обрамляющей вьюхи. И создаем круг. Так же делаем еще раз чуть ниже только для цельного круга. А еще ниже у нас идет проверка на отрисовку ripple эффекта. Эта проверка нам нужна для того что бы наш экран чистился когда нажатие было окончено и радиус был достигнут своего предела.
А в самом низу класса идет метод onTouchEvent(). В нем мы отслеживаем нажатия на вьюхе и в зависимости от нажатия рисуем наш ripple эффект на ней.
Еще у нас тут используется один параметер для установки ширины слоя обводки. Так вот он у нас находится в файле dimens.
dimens.xml
С этим классом мы закончили, теперь давайте рассмотрим класс PulsingButtonTextView который мы будем использовать для отображения текста на кнопке.
PulsingButtonTextView.java
В этом классе мы делаем простую манипуляцию. У нас как и в предыдущем классе есть метод getAnimator() который мы используем для создания эффекта пульсации. Тут мы этот эффект применяем к всей вьюхе текста которая у нас есть.
В методе getTextAnimator() мы задаем продолжительность пулсирования текста и задаем колбек который обновляет нашу анимацию вместе с тем что увеличивает и уменьшает размер текста на определенные шаги.
Далее нам нужно объеденить эта два класса в одном что бы мы могли использовать его как кнопку. Это мы будем делать в классе PulsingButtonView. Но для начала нам нужно сделать верстку этой вьюхи, в ней нас будут подключаться два класса которые мы подключили выше.
view_pulsing_button.xml
Вот что я собственно и говорил, мы будем использовать оба наши класса в одном, положив текстовый поверх фона кнопки.
Еще нам не хватает два dimens. Для установки высоты и ширины вьюхи.
dimens.xml
PulsingButtonView.java
В конструкторе мы инициализируем наш леяут который мы будем использовать как родительский и ButterKnife для того что-бы мы могли использовать биндиг с этой библиотеки.
Дальше у нас идет несколько методов onAttachedToWindow() и onDetachedFromWindow() для включения и выключения анимации в зависимости от того когда вьюха на экране и когда нет.
Метод setVisibility() для того что бы когда мы делаем вьюху невидимой мы выключаем ее анимацию что бы она не жрала память.
Метод updateAnimation() мы используем как раз для того что я написал чуть выше, если вьюха в пределах видимости на экране — она у нас играет анимацию, если же нет — тогда мы стопим ее.
cancelAnimation() и startAnimation() у нас очевидно для старта и остановки анимации.
Метод onClickThis() у нас отслеживает клик по кнопку и шлет колбек в активити. Ну и ниже у нас сеттер для колбека и сам интерфейс его же.
Теперь нам осталось только подключить это все в нашей активити и любоваться красотой.
activity_main.xml
Здесь просто прописываем что будем использовать нашу кнопку. И дальше в нашей MainActivity сетим колбек на клик, что бы отслеживать его.
MainActivity.java
В onCreate() прописываем леяут, ButterKnife и указываем что будем использовать лисенер клика по кнопке. onPulseButtonClick() же метод который является колбеком в который возвращается клик.

У меня уже были наработки в этой сфере, я делал когда то кнопку у которой волны расходились как на воде по периметру круглой кнопки. Но это было не совсем то, по этому пришлось немного вспомнить математику и покрутить извилинами.
Кнопка будет состоять у нас из двух вьюх — PulsingButtonBackground и PulsingButtonTextView и одной объеденяющей эти две вьюхи вьюхой — PulsingButtonView, ее мы будем использовать как кнопку собственно в активити.
По традиции будем использовать ButterKnife в проекте, так что советую добавить две строчки как написано тут в секции Download в app/build.gradle в секцию dependencies, у меня она выглядит вот так:
app/build.gradle
Дальше мы начнем с фона, то есть с PulsingButtonBackground в которой у нас будет код пульсирования самой кнопки, тоненького фона как на фоне, и еще после нажатия у нас будет появляться ripple эффект.
PulsingButtonBackground.java
И так что же у нас тут по порядку.
В шапке класса мы задали кучу переменных, переменные которые являются объектами Paint у нас будут использоваться для задавания стиля той или иной части кнопки. Переменные solidMultiplier и strokeMultiplier мы будем использовать для создания эффекта движения кнопки, слоя с тонкими гранями и слоя с основной кнопкой. Все остальные переменные мы будем использовать для создания ripple эффекта, а это скорость, радиус и т.д. Еще чуть ниже мы проинициализировали Handler, он нам понадобится для создания анимации нажатия на кнопку и ripple эффекта.
Дальше у нас идут конструкторы в которых мы вызываем метод инициализации наши Paint переменных, задаем толщину линий, цвет, прозрачность и тип.
Дальше у нас идет метод getAnimator() который создает объект AnimatorSet с колбеком который вызывает метод который «обнуляет» все параметры, это мы делаем для того что бы у нас анимация циклилась и проигрывалась бесконечно.
Ниже идет метод resetAnimatedValues() который мы вызываем для обнуления анимации что бы она начинала играть с начала.
Еще ниже идет метод getSolidAnimator() который мы используем для создания анимации для главного круга который у нас является кнопкой с залитым фоном. В нем мы задаем продолжительность проигрывания анимации, колбеки в которых у нас обновляется анимация и т.д.
Чуть ниже у нас идет лисенер в котором мы обновляем анимацию с нужной продолжительностью которую мы задали в методе вышел.
То же самое у нас в методах getStrokeAnimator(), getStrokeAlphaAnimator() и getRefreshAnimator и с их колбеками, они повторяют почти те же самые функции просто немного с разными параметрами.
А вот дальше начинается интересное, у нас есть метод onDraw() который мы используем для отрисовки всех элементов. В начале этого класса мы проводим нетривиальные математические операции для выведения нужных нам параметров для рисования кнопки и обводки для нее, плюс тут же мы просчитываем пульс анимации умножая halfWidth на strokeMultiplier для получения высоты нашего круга который будет обрамлять наш основной круг кнопки.
Дальше мы расчитываем радиус нашего круга судя из высоты и ширины обрамляющей вьюхи. И создаем круг. Так же делаем еще раз чуть ниже только для цельного круга. А еще ниже у нас идет проверка на отрисовку ripple эффекта. Эта проверка нам нужна для того что бы наш экран чистился когда нажатие было окончено и радиус был достигнут своего предела.
А в самом низу класса идет метод onTouchEvent(). В нем мы отслеживаем нажатия на вьюхе и в зависимости от нажатия рисуем наш ripple эффект на ней.
Еще у нас тут используется один параметер для установки ширины слоя обводки. Так вот он у нас находится в файле dimens.
dimens.xml
С этим классом мы закончили, теперь давайте рассмотрим класс PulsingButtonTextView который мы будем использовать для отображения текста на кнопке.
PulsingButtonTextView.java
В этом классе мы делаем простую манипуляцию. У нас как и в предыдущем классе есть метод getAnimator() который мы используем для создания эффекта пульсации. Тут мы этот эффект применяем к всей вьюхе текста которая у нас есть.
В методе getTextAnimator() мы задаем продолжительность пулсирования текста и задаем колбек который обновляет нашу анимацию вместе с тем что увеличивает и уменьшает размер текста на определенные шаги.
Далее нам нужно объеденить эта два класса в одном что бы мы могли использовать его как кнопку. Это мы будем делать в классе PulsingButtonView. Но для начала нам нужно сделать верстку этой вьюхи, в ней нас будут подключаться два класса которые мы подключили выше.
view_pulsing_button.xml
Вот что я собственно и говорил, мы будем использовать оба наши класса в одном, положив текстовый поверх фона кнопки.
Еще нам не хватает два dimens. Для установки высоты и ширины вьюхи.
dimens.xml
PulsingButtonView.java
В конструкторе мы инициализируем наш леяут который мы будем использовать как родительский и ButterKnife для того что-бы мы могли использовать биндиг с этой библиотеки.
Дальше у нас идет несколько методов onAttachedToWindow() и onDetachedFromWindow() для включения и выключения анимации в зависимости от того когда вьюха на экране и когда нет.
Метод setVisibility() для того что бы когда мы делаем вьюху невидимой мы выключаем ее анимацию что бы она не жрала память.
Метод updateAnimation() мы используем как раз для того что я написал чуть выше, если вьюха в пределах видимости на экране — она у нас играет анимацию, если же нет — тогда мы стопим ее.
cancelAnimation() и startAnimation() у нас очевидно для старта и остановки анимации.
Метод onClickThis() у нас отслеживает клик по кнопку и шлет колбек в активити. Ну и ниже у нас сеттер для колбека и сам интерфейс его же.
Теперь нам осталось только подключить это все в нашей активити и любоваться красотой.
activity_main.xml
Здесь просто прописываем что будем использовать нашу кнопку. И дальше в нашей MainActivity сетим колбек на клик, что бы отслеживать его.
MainActivity.java
В onCreate() прописываем леяут, ButterKnife и указываем что будем использовать лисенер клика по кнопке. onPulseButtonClick() же метод который является колбеком в который возвращается клик.
Комментариев нет:
Отправить комментарий