Очень давно ничего не писал, как всегда куча проектов и куча времени уходит на работу, но тут выдался свободный часок и я решил написать по быстрому заметку об карусели которую я как-то реализовывал в одном проекте.
Для реализации карусели я использовал готовую библиотеку CarouselView но немного ее изменив.
Что бы вы понимали что такое карусель, вот пример того что реализует библиотека которую я использовал для реализации своей

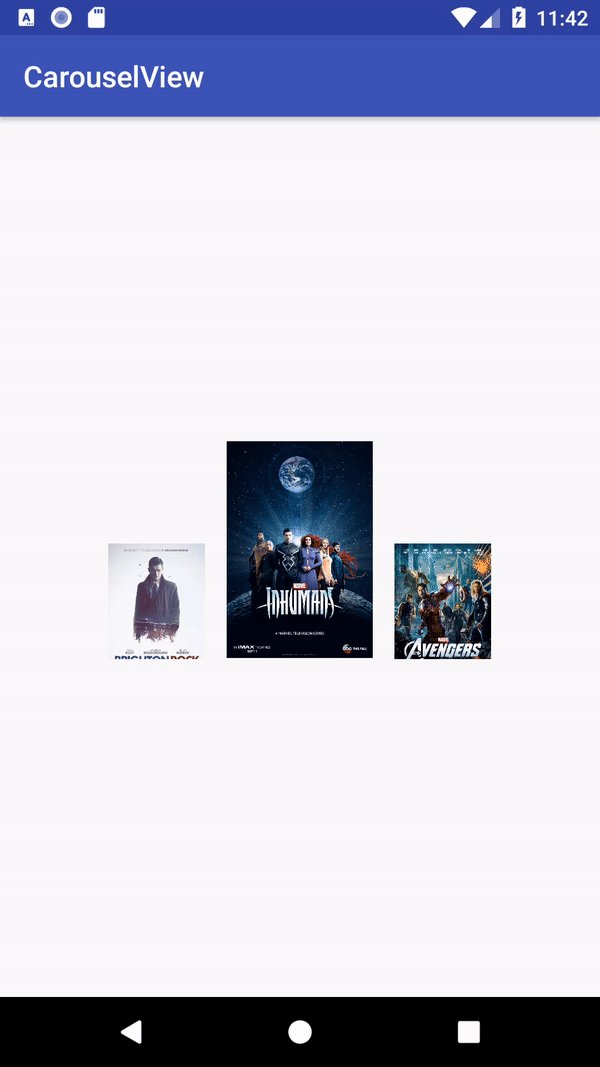
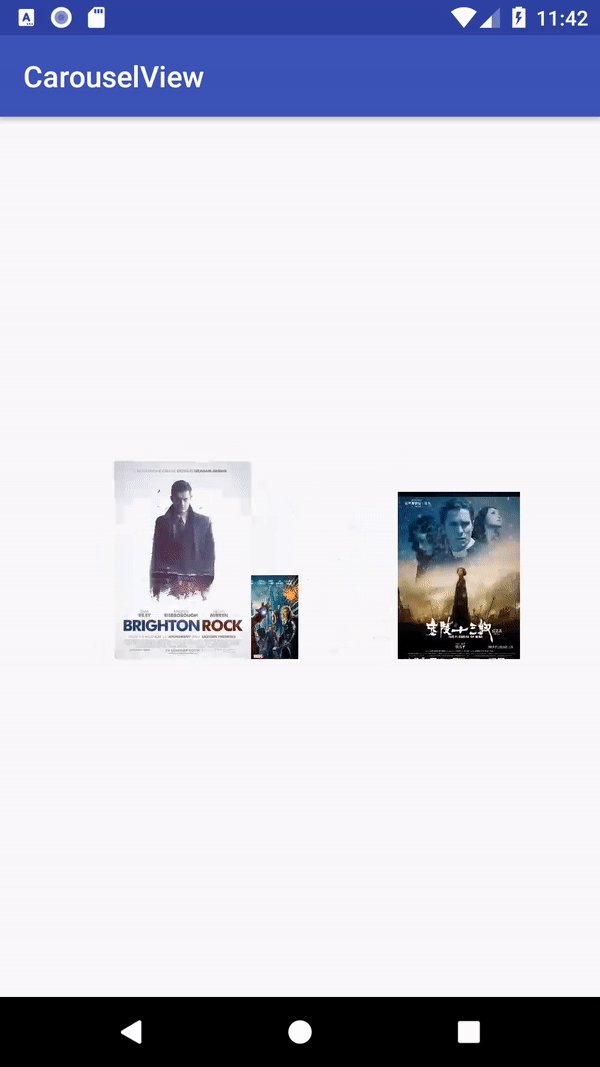
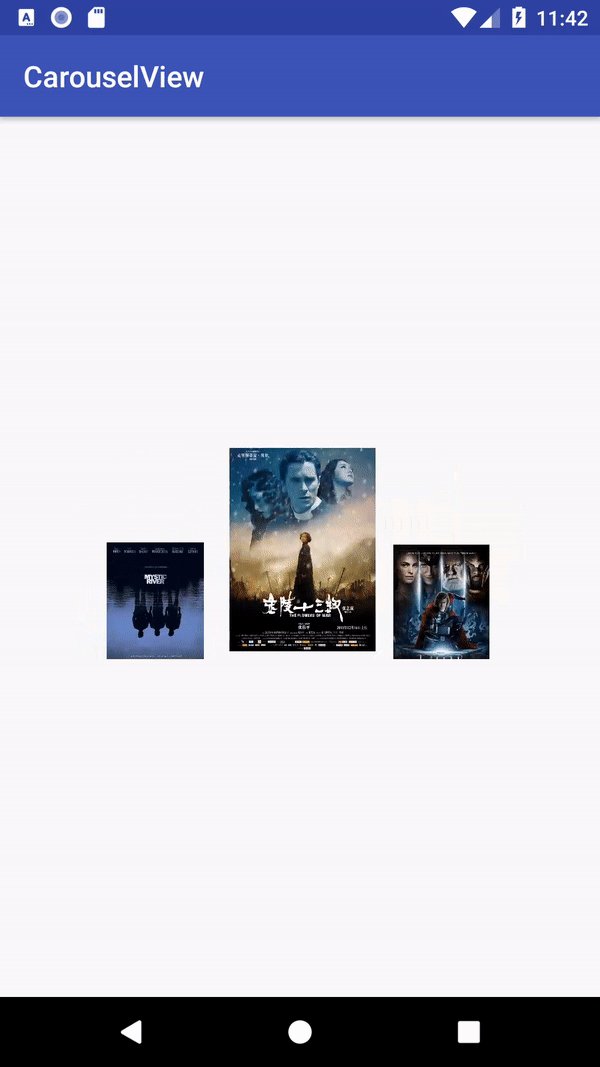
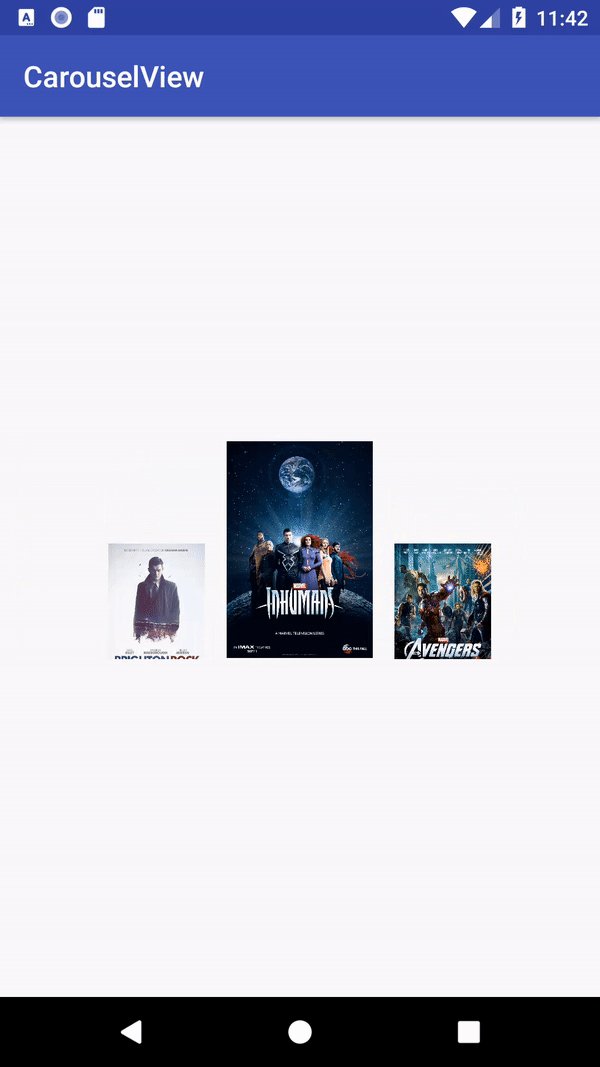
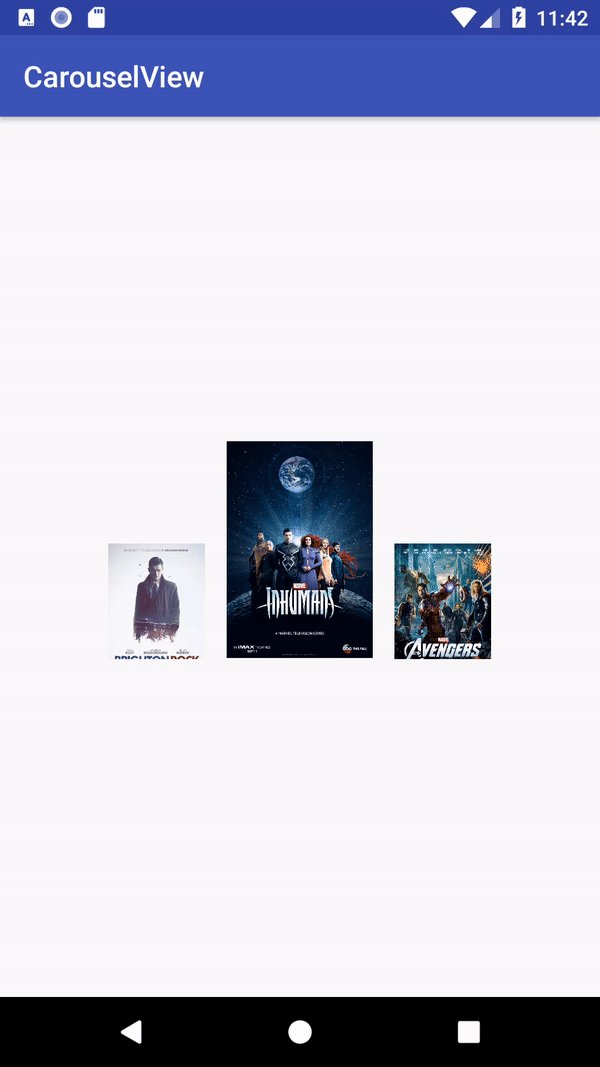
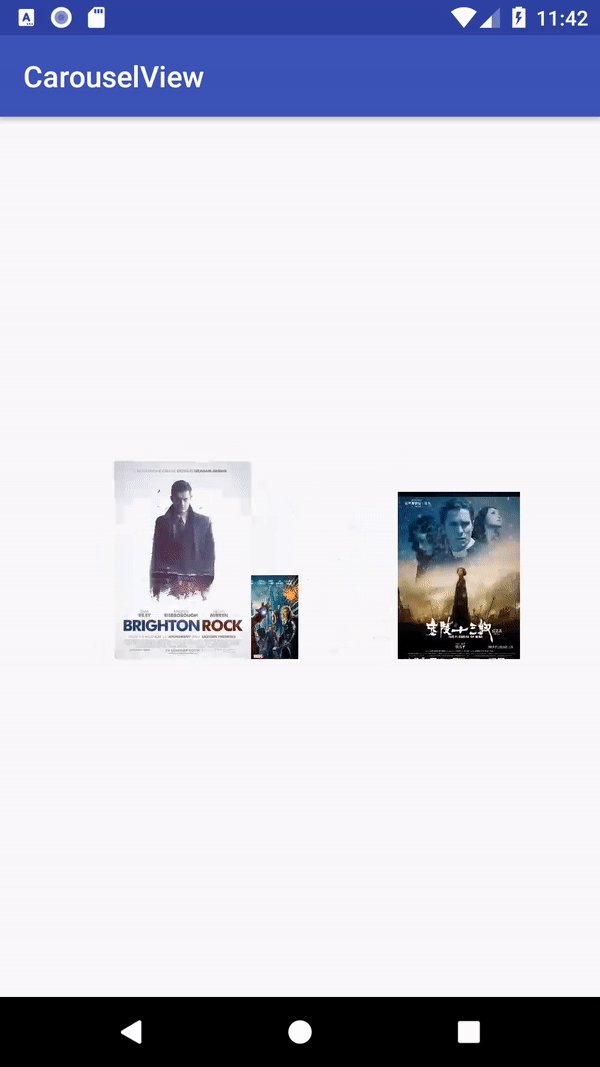
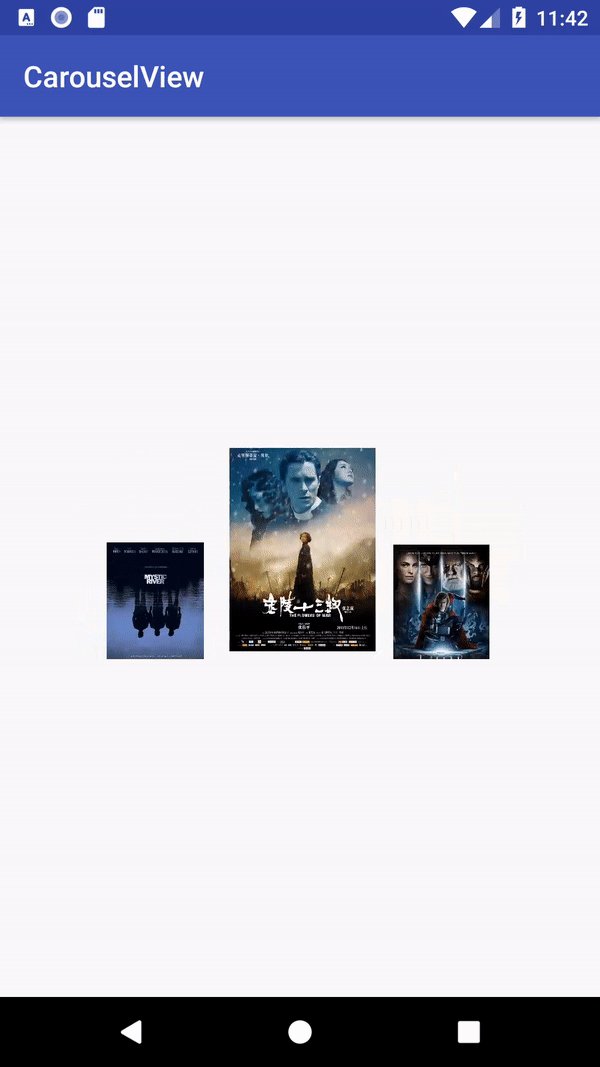
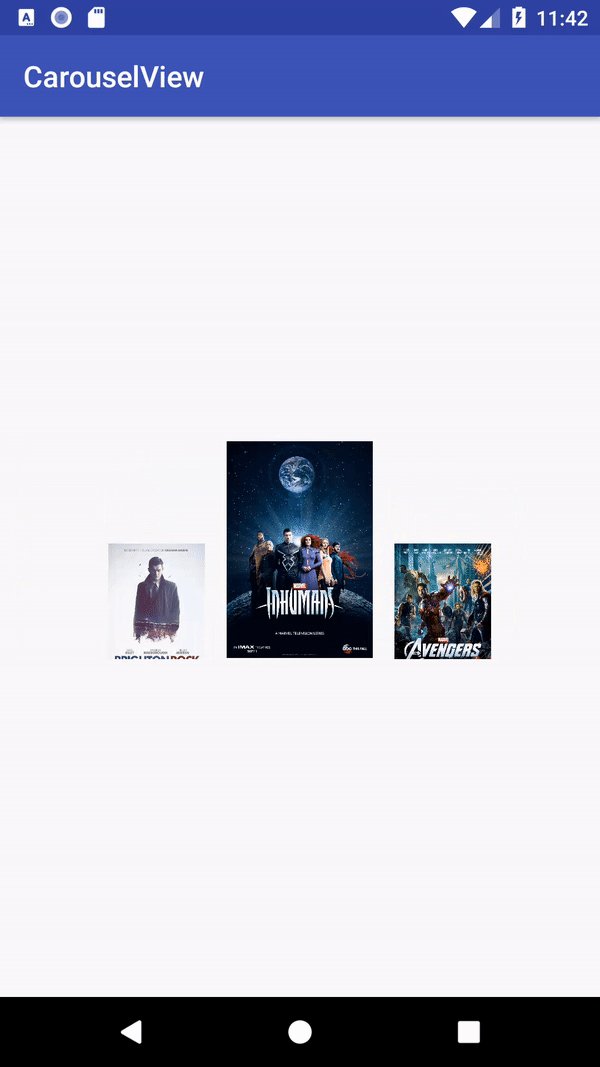
Мне же нужно было что бы карусель работала немного иначе чем она сделанна, мне нужно было что бы главная картинка была большая, а остальные были как бы позади нее.

В общем начнем делать нашу карусель. Добавляем несколько библиотек в build.gradle.
app/build.gradle
Тут мы добавили ButterKnife для подгрузки вьюх, Picasso для загрузки картинок и CarouselView для карусели. Дальше нам нужно написать собственный класс «трансформатор» который будет создавать 3Д эффект.
FlatMarryGoRoundSyndTransformer.java
Тут очень сложная математика происходит, я не уверен что я сам понял что сделал, но в целом постараюсь описать логику. Все настройки для работы карусели у нас находятся в самом верху класса в переменных mNumPies, mPieRad, mHorizontalViewPort, mViewPerspective и mFarScale.
mNumPies — количество айтемов на экране.
mPieRad — с его помощью мы расчитываем количество айтемов.
mHorizontalViewPort — горизонтальная перспектива для отображения айтемов.
mViewPerspective — вертикальная перспектива с которой будут отображаться айтемы.
mFarScale — как далеко они будут находиться друг от друга.
В самом верху метода transform() мы получаем размеры вьюхи что бы поместить на нее нашу горзинтально скролящийся RecyclerView. Дальше по формуле элипса мы раскладываем перспективу
Далее у нас размер будет зависеть от mViewPerspective, то есть если мы поставим не -0.6, а на пример 1 — скейл увеличится и будет так что картинки будут по бокам будут больше чем центральная. Дальше переставляем центральную позицию айтема так что бы он был y
то есть по центру главный и по бокам все остальные элементы списка. Дальше задаем все эти данные для перемещения по x и y, и для размера на экране. По этому классу все.
Дальше нам нужно создать адаптер что бы он отображал наши картинки которые мы хотим отображать.
CarouselRecyclerAdapter.java
Тут все стандартно, мы создали адаптер, в нем указали какой леяут будем использовать для отображения вью, дальше присвоили каждому айтему картинку по позишену и собственно все.
item_carousel.xml
Добавляем на наш айтем ImageView, размером 100 по ширине и 150 по высоте, что бы был как постер. И дальше собираем все это до кучи в нашем MainActivity. XML для MainActivity будет выглядеть тоже очень просто.
activity_main.xml
По сути просто разместили карусель вью на экране для использовани в дальнейших извращениях.
MainActivity.java
В onCreate() мы задали список картинок, дальше передали этот список в адаптер, потом задали этот адаптер в карусель вью и задали наш трансформер FlatMarryGoRoundSyndTransformer для карусели, который мы только вот написали. Ну и присвоили onClick метод для карусели.
И не забываем добавить пермишены для доступа в интернет что бы картинки подгрузились.
AndroidManifest.xml
И вот так вот мы смогли сделать красивенькую карусель для отображения картинок в приложении. Возможно это будет кому-то полезно.
Исходники:
GitHub
Для реализации карусели я использовал готовую библиотеку CarouselView но немного ее изменив.
Что бы вы понимали что такое карусель, вот пример того что реализует библиотека которую я использовал для реализации своей
Мне же нужно было что бы карусель работала немного иначе чем она сделанна, мне нужно было что бы главная картинка была большая, а остальные были как бы позади нее.

В общем начнем делать нашу карусель. Добавляем несколько библиотек в build.gradle.
app/build.gradle
Тут мы добавили ButterKnife для подгрузки вьюх, Picasso для загрузки картинок и CarouselView для карусели. Дальше нам нужно написать собственный класс «трансформатор» который будет создавать 3Д эффект.
FlatMarryGoRoundSyndTransformer.java
Тут очень сложная математика происходит, я не уверен что я сам понял что сделал, но в целом постараюсь описать логику. Все настройки для работы карусели у нас находятся в самом верху класса в переменных mNumPies, mPieRad, mHorizontalViewPort, mViewPerspective и mFarScale.
mNumPies — количество айтемов на экране.
mPieRad — с его помощью мы расчитываем количество айтемов.
mHorizontalViewPort — горизонтальная перспектива для отображения айтемов.
mViewPerspective — вертикальная перспектива с которой будут отображаться айтемы.
mFarScale — как далеко они будут находиться друг от друга.
В самом верху метода transform() мы получаем размеры вьюхи что бы поместить на нее нашу горзинтально скролящийся RecyclerView. Дальше по формуле элипса мы раскладываем перспективу
x(t) = a cos t
y(t) = b sin t
where t ∈ [0, 2π]Далее у нас размер будет зависеть от mViewPerspective, то есть если мы поставим не -0.6, а на пример 1 — скейл увеличится и будет так что картинки будут по бокам будут больше чем центральная. Дальше переставляем центральную позицию айтема так что бы он был y
∈ [-maxY/2, maxY/2]то есть по центру главный и по бокам все остальные элементы списка. Дальше задаем все эти данные для перемещения по x и y, и для размера на экране. По этому классу все.
Дальше нам нужно создать адаптер что бы он отображал наши картинки которые мы хотим отображать.
CarouselRecyclerAdapter.java
Тут все стандартно, мы создали адаптер, в нем указали какой леяут будем использовать для отображения вью, дальше присвоили каждому айтему картинку по позишену и собственно все.
item_carousel.xml
Добавляем на наш айтем ImageView, размером 100 по ширине и 150 по высоте, что бы был как постер. И дальше собираем все это до кучи в нашем MainActivity. XML для MainActivity будет выглядеть тоже очень просто.
activity_main.xml
По сути просто разместили карусель вью на экране для использовани в дальнейших извращениях.
MainActivity.java
В onCreate() мы задали список картинок, дальше передали этот список в адаптер, потом задали этот адаптер в карусель вью и задали наш трансформер FlatMarryGoRoundSyndTransformer для карусели, который мы только вот написали. Ну и присвоили onClick метод для карусели.
И не забываем добавить пермишены для доступа в интернет что бы картинки подгрузились.
AndroidManifest.xml
И вот так вот мы смогли сделать красивенькую карусель для отображения картинок в приложении. Возможно это будет кому-то полезно.
Исходники:
GitHub
Комментариев нет:
Отправить комментарий