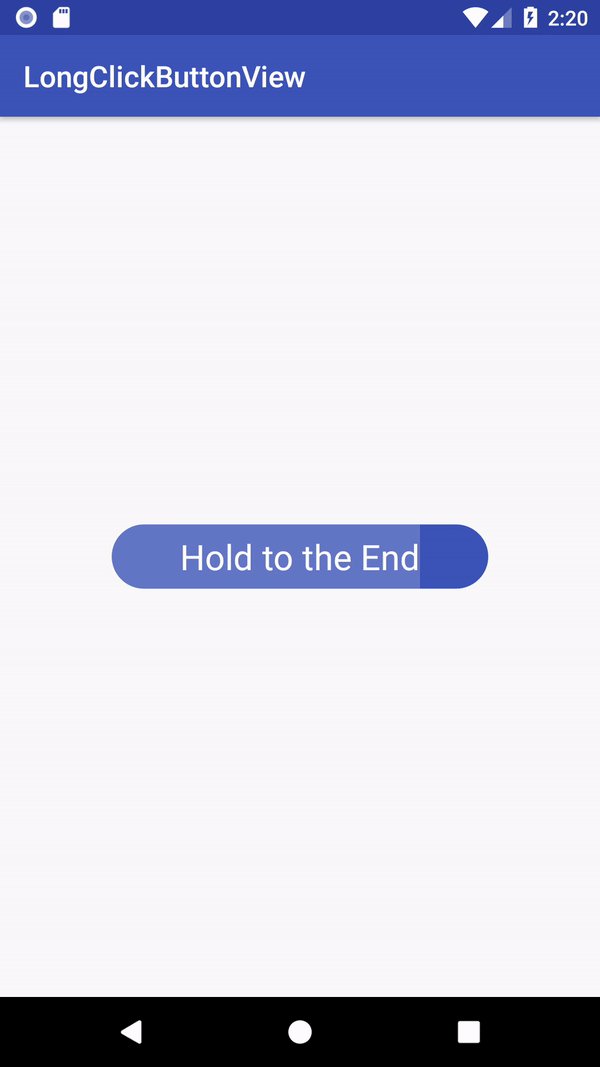
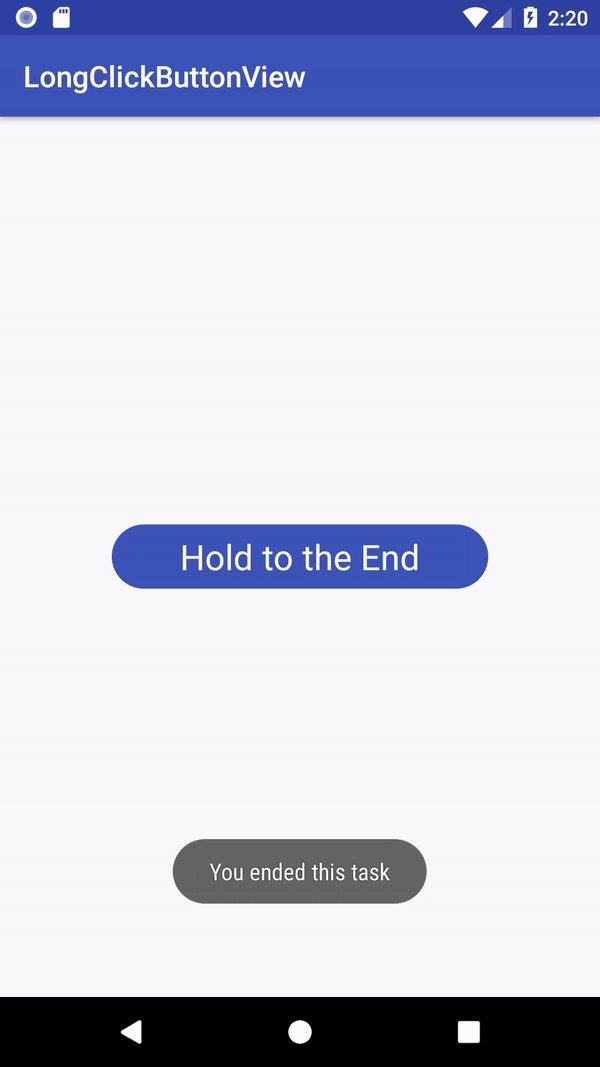
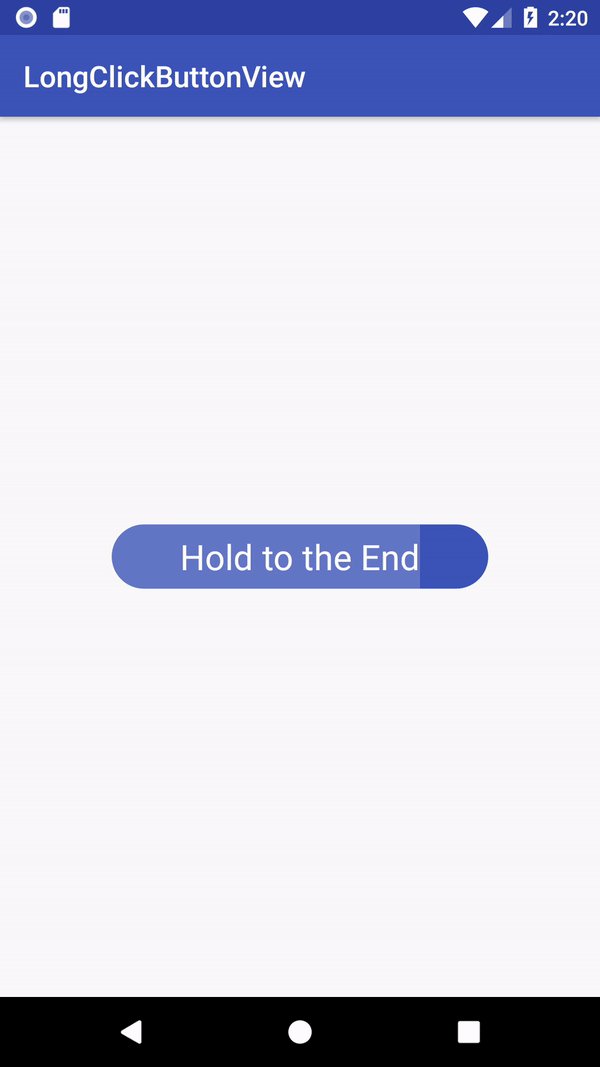
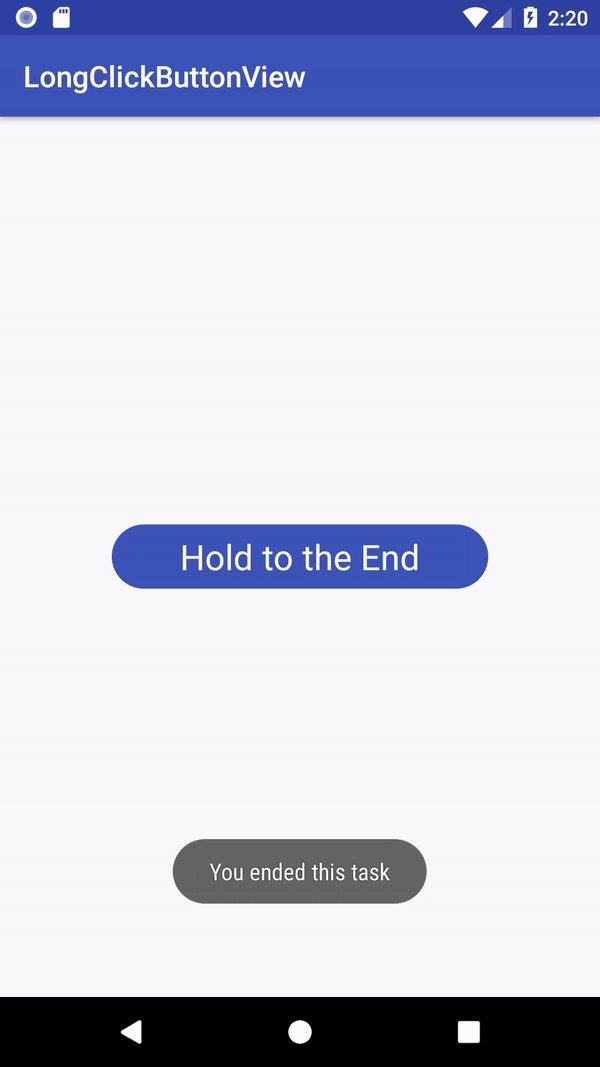
Бывают не тривиальные задания на подобии создания простых вьюх которые расширяют функционал приложения, добавляют какую-то изюминку, так вот в нашем случае у нас будет кнопка по нажатию и удержанию на которую у нас будет происходить заполнение кнопки, а по достижению конца кнопки анимация будет обнуляться, и будет отображаться сообщение о том что мы закончили задание.

Просто и красиво. Начнем мы с того что подключим как не странно только одну библиотеку, ButterKnife. Этого нам будет достаточно для написания этой вью. По сути ButterKnife особо нам в этом не поможет, но поможет красиво подключать в активити и вьюхах элементы без не красивого findViewById.
Тут у нас только ButterKnife и SupportLibrary. Этого и хватит. Дальше перейдем к написанию вьюхи которая будет у нас как бы задним фоном кнопки, в ней у нас будет рисоваться сама кнопка и логика анимации заполнения.
ButtonBackgroundView.java
В самом верху класса мы определили какие переменные нам понадобятся для отрисовки кнопки, дальше в конструкторе проинициализировали метод init(), в котором у нас идет инициализация цвета фона, скругление, и т.д. В этом методе у нас вызывается метод resetAnimatedValues() который обнуляет всю анимацию на вьюхе, когда она у нас первый раз появляется на экране, в дальнейшем она понадобится для возвращения вьюхи в прежний вид когда мы ее закрасим другим цветом.
В методе onDraw() мы производим определенные манипуляции по рисованию кнопки, задаем форму кнопки, цвет, сразу рисуем поверх всего наш прогресс, но делаем его равным 0, так как в дальнейшем мы будем его увеличивать до определенного состояния.
И в getWipeAnimator() мы меняем состояние нашего слоя прогресса для того что бы отображать продолжительность нажатия кнопки.
Так же нам нужно добавить colors и dimens которые используются в этой вьюхе. У меня они выглядят вот так.
color.xml
dimens.xml
Теперь нам нужно используя эту вьюху создать еще одну, которая будет комбинировать в себе наш фон, и текст поверх него.
ButtonView.java
Эта вьюха нам нужна для того что бы наша кнопка выглядела полноценно, что бы у нас был не просто закругленный прямоугольник, а еще и текст который бы пояснял что нужно сделать для достижения нужного эфекта. Собственно в самом верху класса мы проинициализировали наш ButtonBackgroundView, задали количество секунд (1800L) которые мы будем использовать для расчета окончания нажатия, и несколько переменных для анимации, таймера и лисенер для создания колбека в активити по окончанию действия.
Проинициализировав метод init() в конструкторах, и подключив наш layout в этом методе мы переходим дальше. В методе mOnLongPressed() проверяется, что если mLongPressAnimator != null, значит удаляем анимацию из вьюхи, и возвращаем в колбек что пользователь достиг конца кнопки, а если же mLongPressAnimator будет равен null, будет значит что не дождался…
onTouchPulsingButton() у нас отслеживает долгое нажатие и создает анимацию появления прогресса на кнопке, в зависимости от статуса. Если это ACTION_DOWN — мы рисуем анимацию по таймеру, заполняя mBoundsRectangle, который нам нужен для просчета размера кнопки, что бы кнопка заполнялась в не зависимости от размеров которые мы ей задали в начале. Если же это ACTION_UP, ACTION_CANCEL или ACTION_OUTSIDE — мы убираем ее с вьюхи и отключаем таймер.
Ну, а в самом низу класса у нас колбек и сеттер для него. Они нам нужны для того что бы получать результат и возвращать его в активити.
Сам же xml вьюхи выглядит вот так:
view_long_press_button.xml
Подключили наш фон для кнопки, и положили текст поверх нее текст для того что бы было хоть чуть-чуть похоже на кнопку, вроде бы выглядит убедительно.
Ну а теперь осталось только заиспользовать эту кнопку в нашей активити.
MainActivity.java
В onCreate() проинициализировали layout, ButterKnife и назначили колбеку место где он будет возвращать результат. onButtonLongPressReachedEnd() наш метод который возвращает результат. Собственно и все. Наша размета будет выглядеть очень просто.
activity_main.xml
Просто добавили кнопку на экран и отцетровали, собственно и все.
Исходники:
GitHub

Просто и красиво. Начнем мы с того что подключим как не странно только одну библиотеку, ButterKnife. Этого нам будет достаточно для написания этой вью. По сути ButterKnife особо нам в этом не поможет, но поможет красиво подключать в активити и вьюхах элементы без не красивого findViewById.
Тут у нас только ButterKnife и SupportLibrary. Этого и хватит. Дальше перейдем к написанию вьюхи которая будет у нас как бы задним фоном кнопки, в ней у нас будет рисоваться сама кнопка и логика анимации заполнения.
ButtonBackgroundView.java
В самом верху класса мы определили какие переменные нам понадобятся для отрисовки кнопки, дальше в конструкторе проинициализировали метод init(), в котором у нас идет инициализация цвета фона, скругление, и т.д. В этом методе у нас вызывается метод resetAnimatedValues() который обнуляет всю анимацию на вьюхе, когда она у нас первый раз появляется на экране, в дальнейшем она понадобится для возвращения вьюхи в прежний вид когда мы ее закрасим другим цветом.
В методе onDraw() мы производим определенные манипуляции по рисованию кнопки, задаем форму кнопки, цвет, сразу рисуем поверх всего наш прогресс, но делаем его равным 0, так как в дальнейшем мы будем его увеличивать до определенного состояния.
И в getWipeAnimator() мы меняем состояние нашего слоя прогресса для того что бы отображать продолжительность нажатия кнопки.
Так же нам нужно добавить colors и dimens которые используются в этой вьюхе. У меня они выглядят вот так.
color.xml
dimens.xml
Теперь нам нужно используя эту вьюху создать еще одну, которая будет комбинировать в себе наш фон, и текст поверх него.
ButtonView.java
Эта вьюха нам нужна для того что бы наша кнопка выглядела полноценно, что бы у нас был не просто закругленный прямоугольник, а еще и текст который бы пояснял что нужно сделать для достижения нужного эфекта. Собственно в самом верху класса мы проинициализировали наш ButtonBackgroundView, задали количество секунд (1800L) которые мы будем использовать для расчета окончания нажатия, и несколько переменных для анимации, таймера и лисенер для создания колбека в активити по окончанию действия.
Проинициализировав метод init() в конструкторах, и подключив наш layout в этом методе мы переходим дальше. В методе mOnLongPressed() проверяется, что если mLongPressAnimator != null, значит удаляем анимацию из вьюхи, и возвращаем в колбек что пользователь достиг конца кнопки, а если же mLongPressAnimator будет равен null, будет значит что не дождался…
onTouchPulsingButton() у нас отслеживает долгое нажатие и создает анимацию появления прогресса на кнопке, в зависимости от статуса. Если это ACTION_DOWN — мы рисуем анимацию по таймеру, заполняя mBoundsRectangle, который нам нужен для просчета размера кнопки, что бы кнопка заполнялась в не зависимости от размеров которые мы ей задали в начале. Если же это ACTION_UP, ACTION_CANCEL или ACTION_OUTSIDE — мы убираем ее с вьюхи и отключаем таймер.
Ну, а в самом низу класса у нас колбек и сеттер для него. Они нам нужны для того что бы получать результат и возвращать его в активити.
Сам же xml вьюхи выглядит вот так:
view_long_press_button.xml
Подключили наш фон для кнопки, и положили текст поверх нее текст для того что бы было хоть чуть-чуть похоже на кнопку, вроде бы выглядит убедительно.
Ну а теперь осталось только заиспользовать эту кнопку в нашей активити.
MainActivity.java
В onCreate() проинициализировали layout, ButterKnife и назначили колбеку место где он будет возвращать результат. onButtonLongPressReachedEnd() наш метод который возвращает результат. Собственно и все. Наша размета будет выглядеть очень просто.
activity_main.xml
Просто добавили кнопку на экран и отцетровали, собственно и все.
Исходники:
GitHub
Комментариев нет:
Отправить комментарий