Иногда в приложения требуется добавить какой-то индикатор уведомляющий пользователя о новых нотификейшенах, пропущеных фильмах или объявлениях. Для этого часто приходится использовать библиотеки или какие-то костыли для отображения. В этой статье я раскажу о двух костылях которые мне пригождаются часто. первый это индикатор в тулбаре, и второй это количество «чего-то» в фрагменте, и нам нужно отображать в табе количество «этого».
Начну с простого. Отображение индикатора в тулбаре. Создаем проект, пустой, в котором у нас будет только активность и леяут к ней. Так же нам нужно будет создать еще дополнительно вьюху в которой у нас будет кастомный вид этой иконки, и по надобности мы будем ее применять.
Для начала нам нужно создать саму менюшку. В ней у нас будет две иконки. Они будут вот так выглядеть.


menu_main.xml
А еще нам нужно создать точку которая будет поверх иконки.
notification_round_badge.xml
А еще нам понадобится иконка с точкой, для кастомизации вида нашей иконки.
view_menu_icon_badge.xml
Ну, а теперь нам осталось еще это все собрать в кучу, активити.
MainToolbarActivity.java
И вот тут мы в onCreateOptionsMenu() указываем что будем использовать как менюшку, дальше я для примера сделал как сделать иконку без пина, и с пином. Делаю проверку и отображаю иконки. Для установки пина мы используем метод buildCounterDrawable() который берет наш кастомный файл с разметкой, и указываем ему какую иконку использовать и что на нее накладывать точку и превращаем в битмап для отображения.
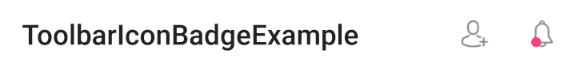
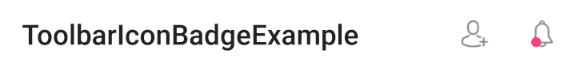
В итоге у вас получится вот такая штука, если вы брали код который я предоставил.

Для того что бы добавить нам цифры в таб, нам нужно взять таб и наложить на него кастомную вьюху. А в кастомном табе мы уже будем менять иконки, текст и т.д.
Для начала нам нужно создать все нужные вьюхи, а это кастомный вид таба, и заливка баджа. Начнем мы с заливки.
badge_background.xml
Просто делаем круглую заливку что бы подложить под текст в кастомном табе. Дальше добавляем эту заливку в кастомный таб.
view_tabs_with_badge.xml
И вот таким образом мы подготовили все для создания таба. Дальше нам нужно добавить в активити TabLayout и ViewPager.
activity_tabs_main.xml
Настроили красоту, что бы там цвет нам нужный был, что бы оно было нужного размера и цвета… дальше нам нужно создать адаптер для пейджинга ну и потом все это подключить в активити.
PagerAdapter.java
В общем, создаем дав списка, первый хранит список с фрагментами которые будем отображать, второй хранит тайтлы с названиями табов. В зависимости от позиции будем отображать нужный таб. Дальше создадим три фрагмента которые будем отображать в пейджере.
Fragment1.java, Fragment2.java, Fragment3.java
Создал число для вида, в них ничего не будет, просто пустые фрагменты. Совершенно одинаковые, меняется только название фрагмента. Ну и дальше объеденяем все в акивити.
MainTabsActivity.java
И так, в onCreate() мы добавляем тайтлы табов, у нас их будет три, группы, друзья и приглашения. дальше задаем что в первом табе у нас не будет никаких баджей, а на остальных двух будут.
В setupViewPager() мы создаем фрагменты которые будут привязаны к табам и отправляем это все в адаптер. С помощью setupTabIcons() мы создаем наши табы с иконками и в зависимости от того надо нам оно отображать бадж или нет мы делаем его видимым или невидимым и в итоге добавялем во вьюху.
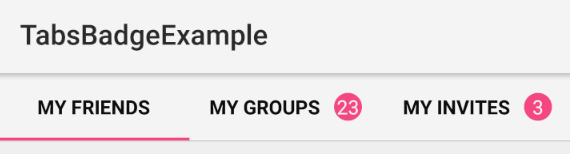
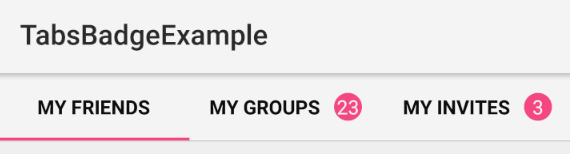
И в итоге должно получится что-то на подобии штуки как ниже

Если у вас все получилось — поздравляю, вы тру кодер который смог!
Исходники разделены на два модуля, tabs и toolbar. Думаю разобраться будет не сложно что-где :)
Исходники:
GitHub
Начну с простого. Отображение индикатора в тулбаре. Создаем проект, пустой, в котором у нас будет только активность и леяут к ней. Так же нам нужно будет создать еще дополнительно вьюху в которой у нас будет кастомный вид этой иконки, и по надобности мы будем ее применять.
Индикатор на иконке в Toolbar
Для начала нам нужно создать саму менюшку. В ней у нас будет две иконки. Они будут вот так выглядеть.


menu_main.xml
А еще нам нужно создать точку которая будет поверх иконки.
notification_round_badge.xml
А еще нам понадобится иконка с точкой, для кастомизации вида нашей иконки.
view_menu_icon_badge.xml
Ну, а теперь нам осталось еще это все собрать в кучу, активити.
MainToolbarActivity.java
И вот тут мы в onCreateOptionsMenu() указываем что будем использовать как менюшку, дальше я для примера сделал как сделать иконку без пина, и с пином. Делаю проверку и отображаю иконки. Для установки пина мы используем метод buildCounterDrawable() который берет наш кастомный файл с разметкой, и указываем ему какую иконку использовать и что на нее накладывать точку и превращаем в битмап для отображения.
В итоге у вас получится вот такая штука, если вы брали код который я предоставил.

Индикатор на иконке в TabLayout
Для того что бы добавить нам цифры в таб, нам нужно взять таб и наложить на него кастомную вьюху. А в кастомном табе мы уже будем менять иконки, текст и т.д.
Для начала нам нужно создать все нужные вьюхи, а это кастомный вид таба, и заливка баджа. Начнем мы с заливки.
badge_background.xml
Просто делаем круглую заливку что бы подложить под текст в кастомном табе. Дальше добавляем эту заливку в кастомный таб.
view_tabs_with_badge.xml
И вот таким образом мы подготовили все для создания таба. Дальше нам нужно добавить в активити TabLayout и ViewPager.
activity_tabs_main.xml
Настроили красоту, что бы там цвет нам нужный был, что бы оно было нужного размера и цвета… дальше нам нужно создать адаптер для пейджинга ну и потом все это подключить в активити.
PagerAdapter.java
В общем, создаем дав списка, первый хранит список с фрагментами которые будем отображать, второй хранит тайтлы с названиями табов. В зависимости от позиции будем отображать нужный таб. Дальше создадим три фрагмента которые будем отображать в пейджере.
Fragment1.java, Fragment2.java, Fragment3.java
Создал число для вида, в них ничего не будет, просто пустые фрагменты. Совершенно одинаковые, меняется только название фрагмента. Ну и дальше объеденяем все в акивити.
MainTabsActivity.java
И так, в onCreate() мы добавляем тайтлы табов, у нас их будет три, группы, друзья и приглашения. дальше задаем что в первом табе у нас не будет никаких баджей, а на остальных двух будут.
В setupViewPager() мы создаем фрагменты которые будут привязаны к табам и отправляем это все в адаптер. С помощью setupTabIcons() мы создаем наши табы с иконками и в зависимости от того надо нам оно отображать бадж или нет мы делаем его видимым или невидимым и в итоге добавялем во вьюху.
И в итоге должно получится что-то на подобии штуки как ниже

Если у вас все получилось — поздравляю, вы тру кодер который смог!
Исходники разделены на два модуля, tabs и toolbar. Думаю разобраться будет не сложно что-где :)
Исходники:
GitHub
Комментариев нет:
Отправить комментарий